آخرین مطالب
امکانات وب
ارسال خبرنامه در ووکامرس با MailPoet WooCommerce Add-onReviewed by بهاره کوهستانی on May 19Rating: ارسال خبرنامه در ووکامرس با MailPoet WooCommerce Add-onارسال خبرنامه در ووکامرس با MailPoet WooCommerce Add-on در همیار وردپرس

ارسال خبرنامه در ووکامرس
سلام؛
اگر در خاطرتان باشد چندی پیش در مورد ارسال خبرنامه به مشتریان فروشگاه ووکامرسی صحبت کردیم و یکی از قوی ترین سیستم های ارسال خبرنامه را که mailchimp هست معرفی کردیم.
شما خود بهتر می دانید که ارسال خبرنامه امر بسیار مهمی به حساب می آید زیرا بسیاری از مشتریان شما دوست دارند از مسائل فروشگاه و همچنین کالاهای جدید یا تخفیفاتی که به محصولات می دهید با خبر شوند و در اوقات طلایی بتوانند از امکانات طلایی فروشگاه اینترنتی بهره مند شوند. پس بهتر است حتما برای فروشگاه اینترنتی خود یک سیستم خوب ارسال خبرنامه در نظر بگیریم.
در آموزش ووکامرس امروز نیز قصد داریم با یکی دیگر از سیستم های قوی ارسال خبرنامه آشنا شویم. البته این سیستم با mailchimp فرق دارد زیرا خود به صورت یک افزونه موجود است و نیازی به سیستم خارج از وردپرس و اتصال وردپرس به آن نداریم. فقط کافیست آن را نصب کرده و افزونه ی ووکامرس آن را برای فروشگاه اینترنتی به آن اضافه کنیم.
حتما بخوانید فیلتر محصولات در ووکامرس با YITH WooCommerce Ajax Product Filter
اگر موافق باشید برویم سراغ آموزش امروز…
افزونه ی MailPoet WooCommerce Add-on

در واقع افزونه ی MailPoet برای ارسال خبرنامه در وردپرس کاربرد دارد که چندی پیش در همیار وردپرس هم فارسی شده و هم آموزش داده شد، حال می خواهیم از همین افزونه برای ارسال خبرنامه در فروشگاه ووکامرسی استفاده کنیم. یعنی افزونه ی MailPoet WooCommerce Add-on به همان افزونه ی وردپرسی اضافه می شود و می توان از آن در ووکامرس استفاده کرد.
نکته!!! بسیاری دوستان پرسیده بودند که آیا می شود از افزونه های وردپرسی برای ارسال خبرنامه در ووکامرس استفاده کرد؟
بله می شود اما در صورتی که وبسایت شما فقط فروشگاه اینترنتی نباشد و در کنار یک سایت وردپرسی، فروشگاه راه اندازی کرده باشید اما در غیر اینصورت امکان پذیر نیست و باید از افزونه های مربوط به خود ووکامرس استفاده کنید!
پس در گام اول با توجه به آموزشی که در وردپرس پیرامون ارسال انواع ایمیل خبرنامه با MailPoet Newsletters موجود است، این افزونه ی وردپرسی را نصب و راه اندازی می کنیم. پس از آن افزونه ی MailPoet WooCommerce Add-on در وردپرس نصب و فعال می کنیم.
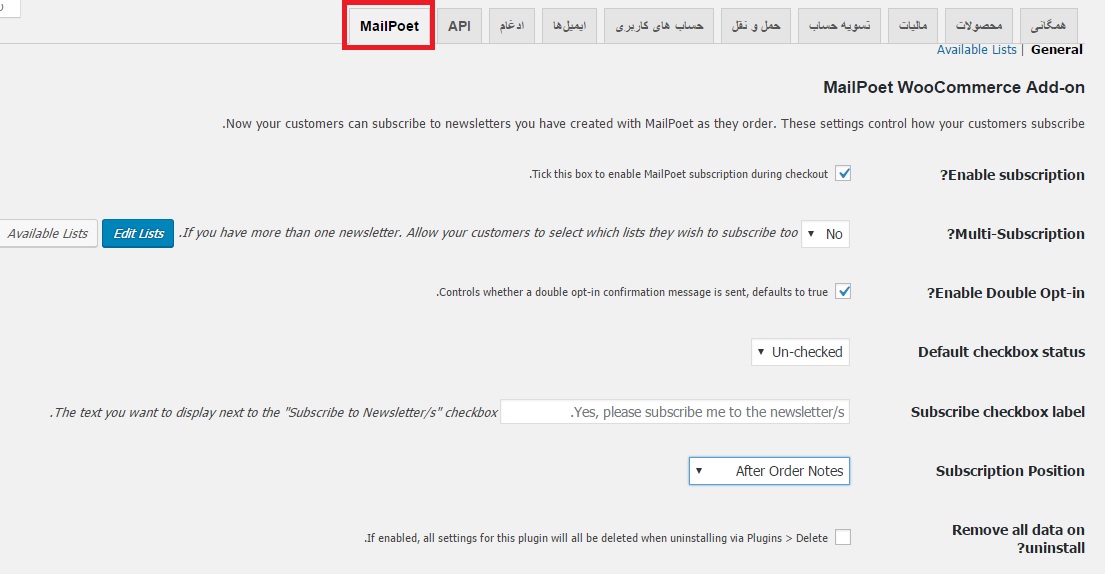
حال برای تنظیم کردن افزونه از منوی ووکامرس بخش پیکربندی و تب Mailpoet را مشاهده می کنید.
Mailpoet

Enable subscription: با علامت زدن این گزینه می توانید افزونه را فعال کنید.
Multi-Subscription: اگر بیش از یک خبرنامه قرار است ارسال کنید می توانید این گزینه را فعال کنید.
Enable Double Opt-in: با فعال کردن این گزینه می توانید ایمیل تایید ارسال کنید.
Default checkbox status: می توانید برای باکس مربوط به خبرنامه استاتوس در نظر بگیرید.
Subscribe checkbox label: برچسبی که در هنگام عضویت اعضا نمایان می شود.
: موقعیت قرار گیری خبرنامه. که می توانید تعیین کنید در چه زمانی نمایان شود.
حتما بخوانید پنجره پاپ آپ متفاوت با ITRO Popup+ آموزش ویدیویی
تغییرات را ذخیره کنید. سپس در تب Available list می توانید لیستی از خبرنامه که ساخته اید را انتخاب کنید و ارسال نمایید. حالت ارسال هم می توانید بر روی اتوماتیک قرار دهید.
جمع بندی!
اگر می خواهید یک فروشگاه اینترنتی فعال داشته باشید باید بتوانید حوادث و اخبار مهم فروشگاه خود را به اطلاع مشتریان برسانید. بدین منظور می توانید یک سیستم ارسال خبرنامه ی استاندارد تعبیه کنید و هر زمان که نیاز بود به صورت خودکار خبرنامه ی خود را ارسال کنید.
دانلود افزونه ی MailPoet WooCommerce Add-on
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 220 تاريخ : پنجشنبه 30 ارديبهشت 1395 ساعت: 22:58
پرداخت آنلاین ایرانی در وردپرسReviewed by بهاره کوهستانی on May 18Rating: پرداخت آنلاین ایرانی در وردپرسپرداخت آنلاین ایرانی در وردپرس در همیار وردپرس

پرداخت آنلاین ایرانی در وردپرس
با سلام خدمت دوستان گرامی؛
با توجه به اینکه با پرسش های پرتکرار و مشابهی مبنی بر اینکه “چگونه میشه از طریق سایت و وردپرس به کسب درآمد پرداخت ؟ ” ، تصمیم گرفتیم این پست رو منتشر کنیم .
قبلا در مورد اهمیت تجارت الکترونیک در وردپرس صحبت کرده بودیم . تجارت الکترونیکی مسئله ی جالبی است که مدتی است سر و صدای زیادی در ایران کرده و روز به روز به جمعیت طرفداران آن افزوده می شود.
با وجود اطلاعات و مقالات زیاد در حوزه ی تجارت الکترونیکی و راه اندازی فروشگاه های متعددی با سیستم مدیریت محتوای وردپرسی سوالی که پیش میاد اینه:
آیا واقعا استفاده از وردپرس در این زمینه میتونه خوب باشه یا نه؟
گروهی از کاربران وردپرسی بر این تصورند که وردپرس سیستم خوبی برای این کار نیست و در مقابل گروهی بر این باورند که این سیستم تنها راه برای پیروزی در تجارت الکترونیکی محسوب میشود!
اما امروز با قاطعیت تمام می تونیم عرض کنیم که بله وردپرس یکی از بهترین و ساده ترین ابزارها برای فعالیت در حوزه تجارت الکترونیک هست. علت این امر هم در وجود افزونه های جانبی فراوانی هست که برای وردپرس طراحی شده و دارای ماژول های پرداخت نیز هستند.
اما برای داشتن یک کسب و کار اینترنتی ابتدا باید به طور دقیق حوزه فعالیت خودمون رو مشخص کنیم. مثلا مشخص کنیم قصد دارم یک سایت فروش محصولات فیزیکی داشته باشم یا میخوام سایت فروش محصولات دانلودی داشته باشم و یا کلی محتوای آموزشی دارم که میخوام از طریق ایجاد سطوح اشتراک طلایی و …. این آموزش ها رو در اختیار دیگران قرار بدم یا هزاران زمینه کسب درامد مختلف …
امروز تصمیم گرفتیم برخی از پلاگین های وردپرسی که به درگاه پرداخت متصل میشن رو به همراه یکی از این شرکت های معتبر پرداخت که تو حوزه وردپرس خیلی خوب عمل میکنه رو معرفی کنیم . درگاه پرداخت فراگیت با بهره مندی از تیم فنی مجرب خیلی از پلاگین های پرداخت وردپرسی رو به درگاه های ایرانی متصل کرده و روز به روز هم به این پلاگین ها افزوده میشه . از مزیت های این شرکت اینه که دارای پلاگین های سالم و بدون نقص هست و برخی از پلاگین ها رو هم به صورت انحصاری طراحی کرده .
حتما بخوانید افزونه وردپرس ارسال پیامک
بد نیست یه اشاره ای هم به پلاگین های رایج پرداخت وردپرسی داشته باشیم .
افزونه فروشگاه ساز Woocommerce
ووکامرس برترین پلاگین برای ایجاد یک فروشگاه کاملا حرفه ای جهت فروش محصولات فیزیکی و مجازی توسط وردپرس به حساب میاد که به دلیل عملکرد فوق العاده نسبت به سایر فروشگاه ساز ها داشته باعث شده که شرکت ووتمز رسما به وردپرس پیوند بخوره …
این پلاگین نه تنها بهترین فروشگاه ساز وردپرس به شمار میره بلکه قدرت رقابت با اسکریپت های فروشگاهی نظیر پرستا شاپ ، اپن کارت و … رو هم داره .
پلاگین ووکامرس درگاه پرداخت فراگیت نیز توسط تیم ووکامرس پارسی و مطابق با آخرین استاندارهای وردپرس طراحی شده که میتونید به رایگان از داخل سایت فراگیت اقدام به دانلودش کنید .
متاسفانه طبق گفته های تیم ووکامرس پارسی برخی از شرکت های پرداخت واسط دیگر با کپی برداری غیر حرفه ای از درگاه های طراحی شده توسط ووکامرس پارسی به صورت ناشیانه حقوق برنامه نویسشون رو پایمال کردند که به زودی باهاشون برخورد میشه .
افزونه ایزی دیجیتال دانلودز (Easy Digital Downloads)
قطعا اگه قصد فروش محصولات دانلودی رو داشته باشید ، ایزی دیجیتال دانلودز اولین و حرفه ای ترین پیشنهاد خواهد بود . به کمک افزونه های جانبی فراوانی که برای این افزونه طراحی شده دیگه کمبودی برای فروش محصولات دانلودی وجود نخواهد داشت .
با بروز رسانی EDD به نسخه ۲٫۵ یک تغییراتی تو درگاه های پرداخت این افزونه صورت گرفت که طی بررسی هایی که انجام دادیم تنها درگاه فراگیت به ارتقا درگاه خودش مبادرت کرده و همچنین یکی دیگه از مزیت های درگاه EDD فراگیت قابلیت نمایش کدرهگیری تراکنش در صفحه نتیجه پرداخت هست .
حتما بخوانید متخصصان وردپرس را پیدا کنید!
دانلود درگاه افزونه EDD فراگیت
فرم ساز های معروف وردپرس نظیر Gravity Forms ، Quform و Arforms
گاهی اوقات نیاز داریم که یک فرم پرداخت مثل فرم ثبت نام همایش ، فرم رزرو ، فرم ثبت نام کلاس و …. رو پیاده سازی کنیم . بدون شک نیاز به یک افزونه ی فرم ساز کاملا حرفه ای هست که بتونه تمام موارد رو ساپورت کنه . خوشبختانه این فرمسازها برای وردپرس وجود دارند که بهترینشون گراویتی فرم هستش که دارای درگاه پرداخت ایرانی نیز هست . اما برخی موارد نیاز به استفاده از تمام امکانات گراویتی فرم نیست و بخاطر همین میشه از فرمساز سبک تری نظیر Quform نیز استفاده کرد . ما در همیار وردپرس این افتخار رو داریم که تونستیم به کمک اعضای تیم فنی فراگیت برای اولین بار در جهان برای افزونه کیوفرم درگاه پرداخت طراحی کنیم .
همچنین تیم فنی اعضای فراگیت درگاه پرداخت این شرکت رو برای افزونه Arforms نیز طراحی کردند که به زودی منتشر خواهد شد.
دانلود درگاه گراویتی فرم فراگیت
افزونه های اشتراک VIP
همونطور که عرض شد اغلب سایت های آموزشی برای ارائه خدماتشون از اکانت های vip استفاده میکنند . یعنی علاوه بر آموزش های رایگانی که توی سایتشون قرار میدند برخی آموزش ها رو که از اهمیت بیشتری برخودار هستند رو فقط برای اشتراک های طلایی ، نقره ای و .. قرار میدند .
شما میتونید کلکسیونی از این افزونه های VIP ، نظیر افزونه های Advanced Vip ، Restrict Content Pro ، Pro VIP ، Paid Membership Pro ، Vip & File Downloads رو از صفحه پلاگین های سایت فراگیت دانلود نمایید.
دانلود افزونه های اشتراک Vip فراگیت
حتما بخوانید متخصصان وردپرس را پیدا کنید!
ایجاد سایت های نیازمندی و آگهی مشابه دیوار و شیپور
حتما اکثر ما ها با سایت هایی نظیر دیوار و شیپور آشنایی داریم و خیلی از شما هم دوست دارید یک سایت مشابه این سایت ها داشته باشید . اگه قصد پیاده سازی همچین سایتی رو توسط وردپرس داشته باشید بهترین گزینه ی پیش و رو استفاده از قالب کلاسی پرس می باشد که توسط دوستان ما در سایت نسیم نت به خوبی بومی سازی شده است . قابل ذکر است که این درگاه ها و افزونه پیامک نیز توسط یکی از اعضای تیم فراگیت (وب فارست) طراحی شده است .
افزونه های ارسال پست مهمان و پولی (WP User Frontend Pro)
گاها برای شما هم پیش اومده که میخواید بخشی از سایت رو برای ارسال پست مهمان اختصاص بدید اما بنا به دلایلی مانند ایجاد ریپورتاژ و … نیاز به دریافت هزینه انتشار پست دارید. بهترین افزونه برای این کار افزونه WP User Frontend هست که خیلی از شما ها هم باهاش آشنایی دارید . قبلا هم توی یک پست به معرفی این افزونه پرداخته بودیم .
اگر کل اینترنت رو زیر و رو کنید بجز درگاه پرداخت پی پال و پیشفرض خود این افزونه درگاه دیگری رو پیدا نمیکنید . اما باز هم باید عرض کنم تیم فنی فراگیت برای اولین بار این درگاه رو طراحی کردند که به جهت جلوگیری از سو استفاده های احتمالی ، سورس این افزونه توسط نرم افزار سورس گاردین بسته شده است . اما میتوانید به سادگی مثل سایر پلاگین ها نصب کنید و استفاده کنید .
فروش امتیاز به کاربران (myCRED)
این افزونه نیز جهت فروش اعتبار و امتیاز در سایت می باشد و توسط امتیازات کسب شده یا خریداری شده میتوان از برخی از امکانات و مزایای سایت بهره برد.
افزونه معروف و محبوب User Pro
به زودی منتظر درگاه فراگیت برای افزونه User Pro باشید .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 302 تاريخ : چهارشنبه 29 ارديبهشت 1395 ساعت: 19:17
ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best SellersReviewed by بهاره کوهستانی on May 15Rating: ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellersساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellers در همیار وردپرس

ساخت صفحه پر فروش ترین ها در ووکامرس
سلام دوستان؛
همین که از واژه ی بهترین، برترین، مهم ترین یا به عبارتی صفت مثبت ترین در انتهای کلمات استفاده می کنیم یعنی یک اتفاق مهم که ذهن کاربران را بیش از بقیه موارد به خود درگیر می کند و باعث می شود که به سمت آن تمایل بیشتری پیدا کند.
مثلا فرض کنید در یک فروشگاه اینترنتی که مخصوص به فروش کالاهای الکترونیکی مثل موبایل و تبلت است یک صفحه ی بهترین محصولات بسازیم! مسلما همه ی ما علاقه مند می شویم که به سمت آن صفحه رفته و محصولاتش را مشاهده کنیم.
حال تصور کنید یک فروشگاه اینترنتی دارای فروشندگان متفاوتی باشد (چیزی شبیه مارکت وردپرس)، حال می خواهیم بهترین فروش ها را مشخص کنیم که به عبارتی بهترین فروشندگان یا پر فروش ترین محصولات می شود و صفحه ای برای آن در نظر بگیریم تا مشتریان را به سمت آن ها سوق دهیم.
با اینکار هم به مشتری کمک کرده ایم تا در انتخاب خود راحت تر باشد و هم توانسته ایم درصد فروش خود را بالا ببریم.
حتما بخوانید جلسه یازدهم: جستجوی محصولات توسط صفت ها در ووکامرس
در آموزش ووکامرس امروز می خواهیم به یکی از افزونه های قدرتمند yith بپردازیم که برای ما چنین فعالیتی را انجام می دهد.
افزونه ی YITH WooCommerce Best Sellers

با کمک افزونه ی YITH WooCommerce Best Sellers می توانید صفحه ای از پر فروش ترین ها یا به عبارتی بهترین فروشندگان اینجاد کنیم.
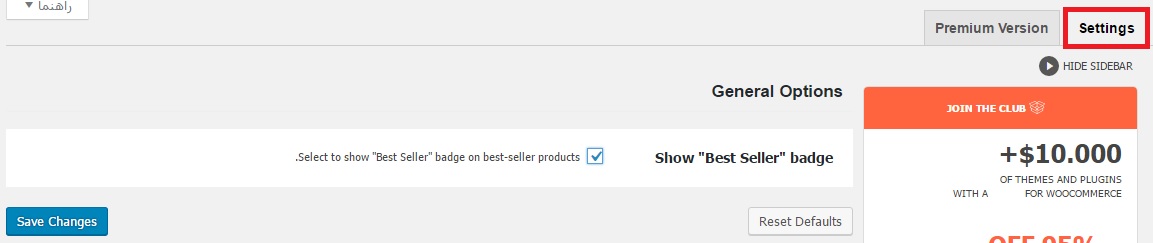
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Best Sellers در منوی yith plugins مشاهده می شود که مربوط به تنظیمات افزونه است.
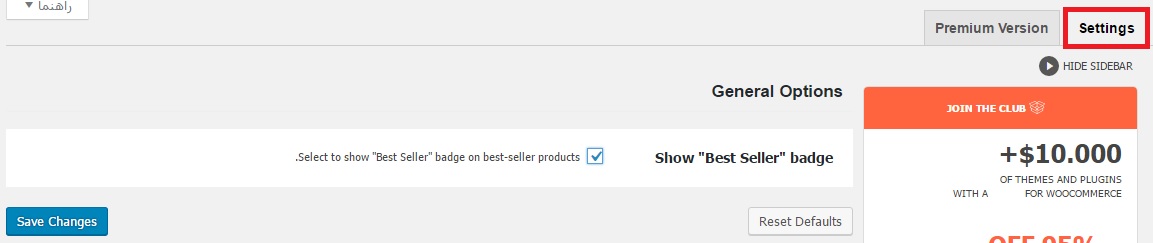
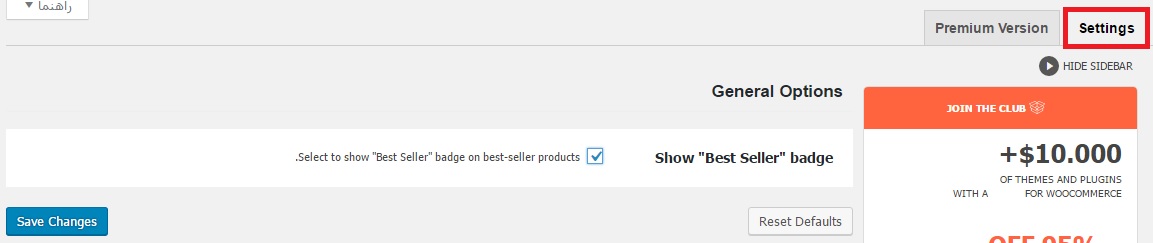
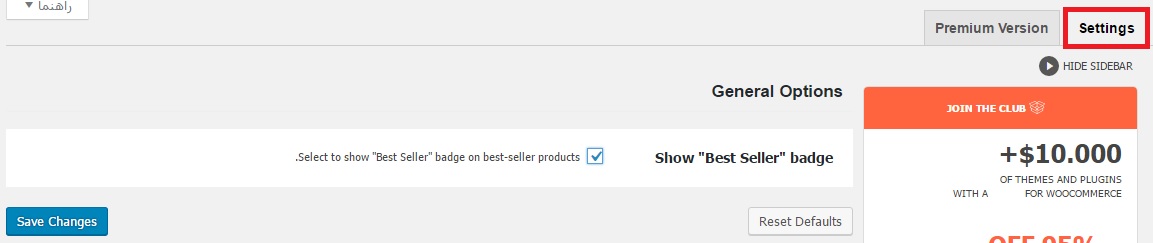
Settings

Show “Best Seller” badge: نمایش پر فروش ترین ها در صفحه ای جداگانه.
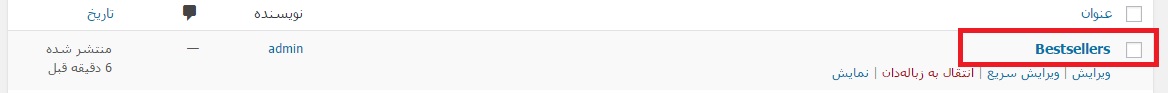
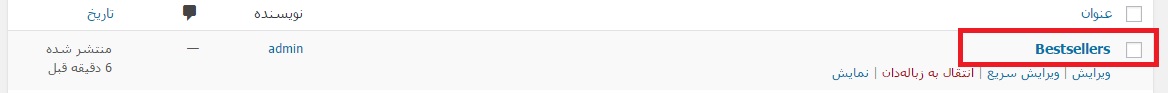
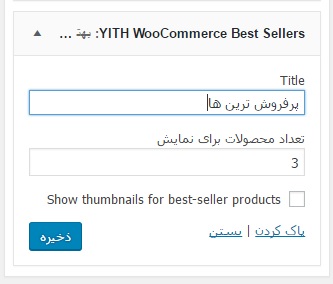
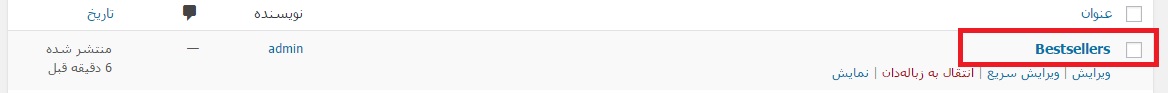
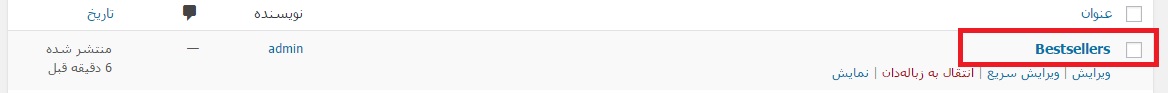
حال در بخش برگه ها، برگه ای با عنوان BestSeller ایجاد شده است که می توانید عنوان آن را تغییر دهید و ویرایش نمایید…

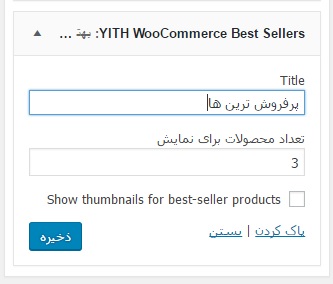
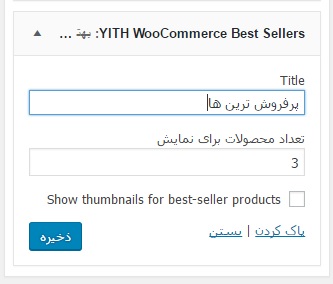
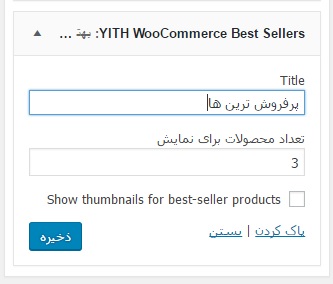
همچنین این افزونه دارای ابزارک می باشد که می توانید با تنظیم کردن ابزارک آن در بخشی از سایت پرفروش ترین محصولات را به نمایش بگذارید.

با کمک این افزونه می توانید پرفروش ترین محصولات خود را در سایت نمایش دهید.
جمع بندی!
اگر می خواهید پرفروش ترین محصولات خود را کنار هم در یک صفحه جمع کنید می توانید با کمک افزونه ای که امروز به شما معرفی کردیم، این کار را انجام داده و مشتریان را به فروشگاه اینترنتی جذب نمایید.
حتما بخوانید ایجاد سیستم پرسش و پاسخ در ووکامرس با WooCommerce Product FAQs
دانلود افزونه ی YITH WooCommerce Best Sellers
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 231 تاريخ : چهارشنبه 29 ارديبهشت 1395 ساعت: 3:42
ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email EditorReviewed by محمد امین مجیدی on May 16Rating: ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email Editorامروز مقاله ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email Editor را آماده کرده ایم تا ایمیل هایی مطابق با نیازتان ایجاد و ارسال کنید
 ارسال ایمیل دلخواه بعد از ثبت نام به کاربر
ارسال ایمیل دلخواه بعد از ثبت نام به کاربر
سلام به همه دوستان همیاروردپرس
من همیشه میخواستم وقتی کسی در فروشگاهم ثبت نام می کرد ایمیلی خاص با متون خاصی که خودم نوشته ام برایش فرستاده شود. و دلیل این کار هم بسیار واضح است؛ کاربری که به تازگی ثبت نام کرده به معنای آن است که با سایت شما به تازگی آشنا شده است پس باید ایمیلی حاوی مطالب توضیح سایت برای کاربر ارسال کنیم تا آشنایی نسبتا خوبی نسبت به سایت پیدا کند و در نهایت به سایت اعتماد کند.
به هر شکل باید بگویم روش های مختلفی برای رسیدن به این خواسته وجود دارد که یکی از آن ها افزونه ای است که در این مقاله به شما معرفی خواهم کرد.
این نکته را هم ذکر کنم، این افزونه تنها برای ارسال ایمیل دلخواه به کاربر بعد از ثبت نام نیست بلکه می توانید از بخش تنظیمات > SB-Welcome-Email تنظیمات و محتوای ایمیل های اعلان به مدیر و همینطور ایمیل فراموشی رمز عبور را هم تغییر بدهید.
حتما بخوانید پنل کاربری پیشرفته
در ادامه آموزش این افزونه ساده و کاربردی را قرار داده ام تا مشاهده کرده و از آن استفاده نمایید.
افزونه SB Welcome Email Editor
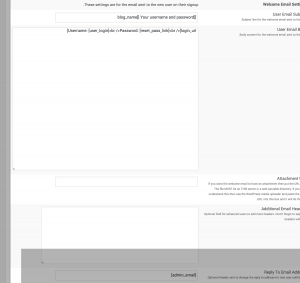
پس از دانلود و نصب افزونه مذکور به بخش تنظیمات > SB Welcome Editor بروید و در آنجا تنظیمات و نوشته ای بلند بالا را در صفحه مربوطه میبینید که توضیح خواهم داد.
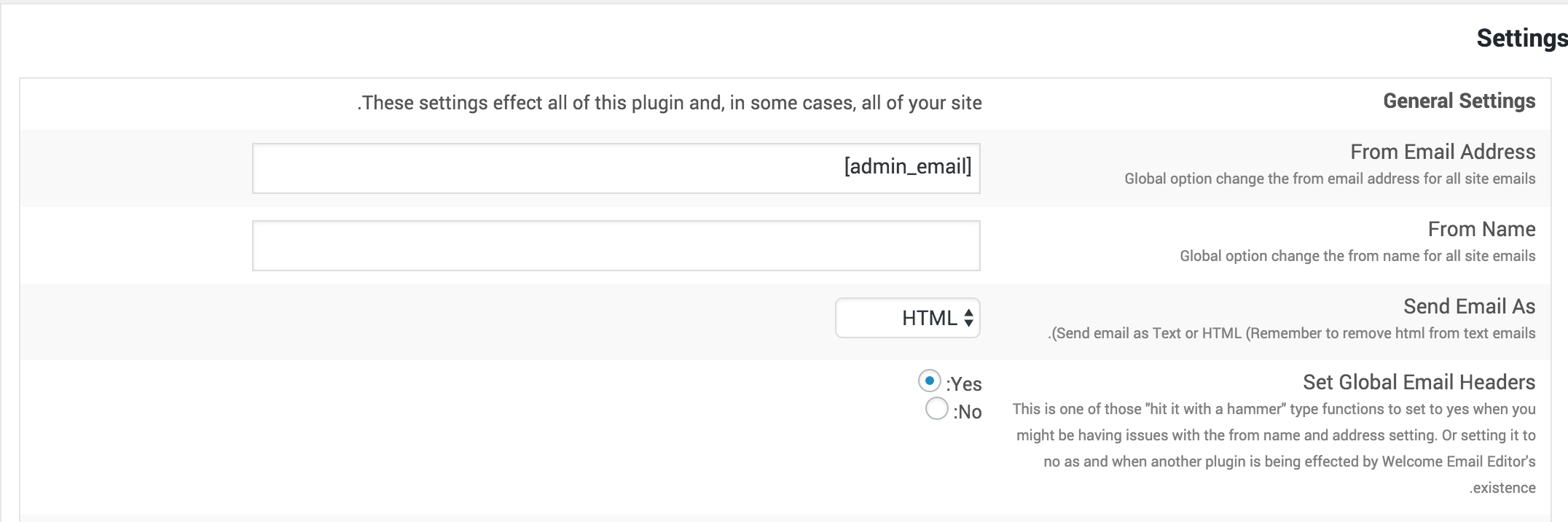
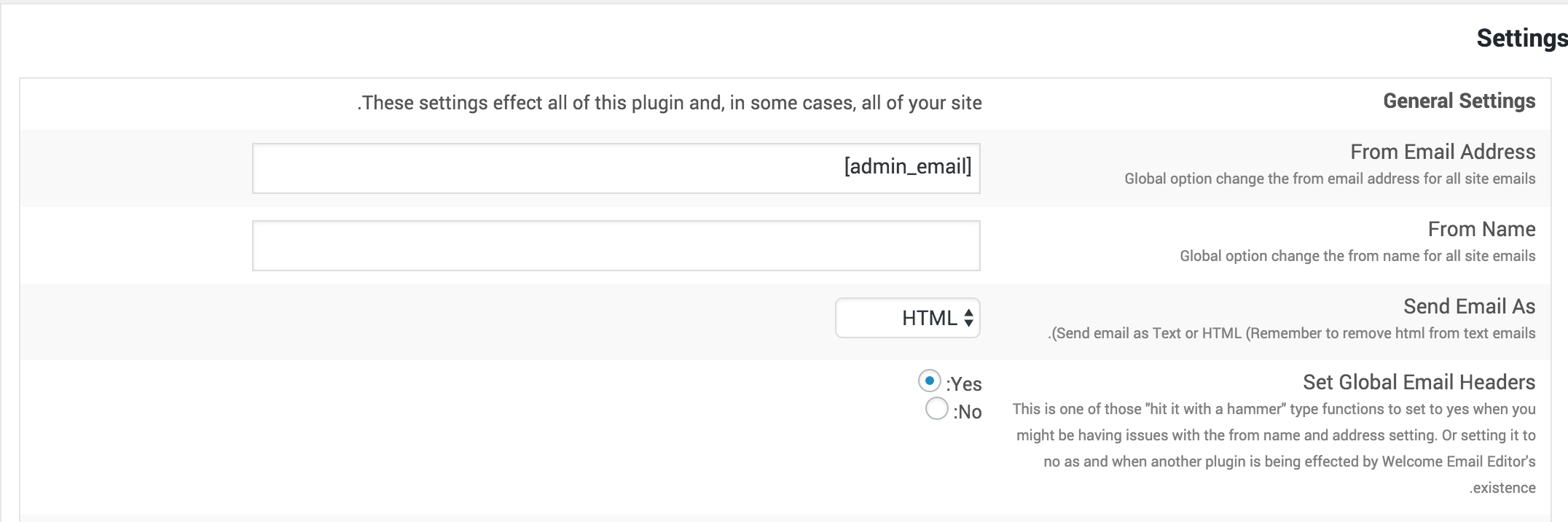
در ابتدا تنظیمات اصلی را مثل نام و ایمیل ارسال کننده و … را باید پر کنید.

نکته: همانطور مشاهده می کنید در فیلد From Email Address تگ [admin_email] را مشاهده می کنید که این به معنای درج ایمیل مدیریت به صورت خودکار است. چند تگ دیگر هم مانند این وجود دارد که شما می توانید از آن ها در عنوان، متن پیام و هر فیلد دیگری استفاده نمایید. به بررسی تعدادی دیگر از این تگ ها می پردازیم:
- [site_url]: درج آدرس اصلی سایت
- [login_url]: درج آدرس ورود به سایت
- [user_email]: درج ایمیل کاربری که ثبت نام کرده است
- [user_login]: درج نام کاربری
- [plaintext_password]: درج رمز عبور
- [blog_name]: درج نام سایت شما
- [user_id]: درج شماره یا آی دی کاربر
- [custom_fields]: نمایش فیلدهایی که با پلاگین های دیگر به بخش ثبت نام اضافه کرده اید.
- [first_name] ، [last_name] ، [date] ، [time]: به ترتیب درج زمان، تاریخ، نام خانوادگی و نام
حتما بخوانید اشتراک گذاری فانتزی و قدرتمند !
با کمی اسکرول به پایین صفحه به بخش تنظیمات ایمیل خوش آمدگویی می رسید و می توانید موضوع و متن پیام را در آنجا ویرایش و همینطور از تگ های ذکر شده بالا استفاده کنید.

همانطور که گفتم این افزونه از سه بخش ایمیل خوش آمدگویی، فراموشی رمز عبور و همینطور ایمیل اعلان اذمین پشتیبانی می کند؛ اما بخش خوش آمدگویی سه فیلد اضافه تر دارد که به توضیح آن ها می پردازم:
Attachment URL: در این فیلد می توانید آدرس فایلی که آپلود کردید را قرار دهید تا فایلتان همراه ایمیل ارسال شود.
Reply To Email Address: در اینجا می توانید ایمیلی را بنویسید که کاربران در صورتی که خواستند پاسخی برایتان ارسال کنند، ایمیلشان به این آدرس ارسال شود.

در نهایت بعد از انجام تغییرات و تنظیمات دلخواه بر روی دکمه Update Settings نمایید.
برای تست ایمیل می توانید دکمه زیرین آن Test Emails (Save first,will send to current user) را کلیک نمایید.
خطایابی ارسال ایمیل
در صورتی که ایمیل تست برای شما ارسال نشد، ابتدا پوشه اسپم ایمیلتان را چک کنید؛ در صورتی که ایمیلتان در این قسمت بود، باید با شرکت هاستینگتان تماس بگیرید و موضوع را به آن ها بگویید تا سرورتان را عوض کند و از حالت اسپم خارج شود.
حتما بخوانید راست چین و چپ چین کردن در ووکامرس با WooCommerce RTL
در صورتی که ایمیلتان را در پوشه اسپم ایمیل هم نیافتید؛ با هاستینگ تماس بگیرید. به احتمال زیاد باید سرور SMTP ارسال ایمیلتان تعویض شود.
دانلود افزونه SB Welcome Email Editor
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 259 تاريخ : چهارشنبه 29 ارديبهشت 1395 ساعت: 3:42
نمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerceReviewed by بهاره کوهستانی on May 17Rating: نمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerceنمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerce در همیار وردپرس

نمودار اندازه های مختلف در ووکامرس
سلام دوستان؛
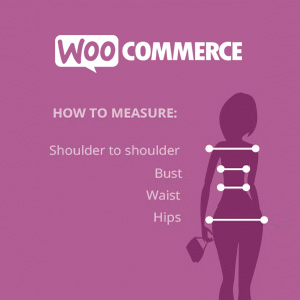
بعضی از محصولات دارای اندازه هایی هستند که در هنگام خرید مشتری باید از آن ها آگاهی داشته باشد تا بتواند محصول درستی را انتخاب کند. به عنوان ساده ترین مثال می توانیم به پوشاک اشاره کنیم. شما وقتی می خواهید لباسی را تهیه کنید باید سایز مشخصی برای آن داشته باشید تا اندازه ی شما شود. پس در نتیجه در فروشگاه اینترنتی که پوشاک به فروش می رساند باید تمامی سایز های مربوط به آن ها را تهیه کرده و در فروشگاه خود قرار دهد تا مشتری در هنگام خرید اعلام کند که من این لباس را با این سایز می خواهم.
برای اینکار ما می توانیم اندازه ها را به صورت ویژگی ها تعیین کنیم اما راه های مرتب تر و بهتری نیز وجود دارد که به فروشگاه اینترنتی ما نظم می بخشد.
برای این منظور ما می خواهیم در آموزش ووکامرس امروز یکی از افزونه های yith که این کار را انجام می دهد بررسی کنیم و به آموزش آن بپردازیم و در فروشگاه ووکامرسی خود قرار دهیم.
حتما بخوانید نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveys
افزونه YITH Product Size Charts for WooCommerce

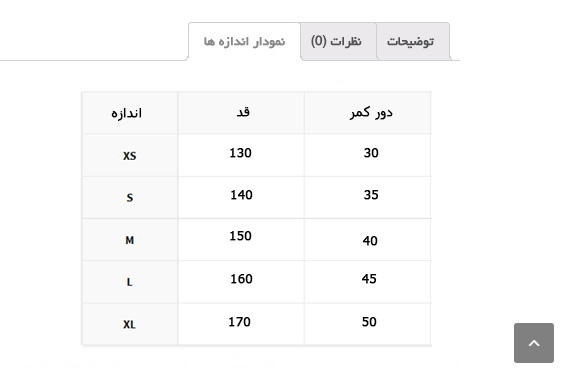
با کمک این افزونه می توانیم جدولی برای اندازه ها و یا به عبارتی سایز های محصول مشخص کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی افزونه گزینه ی “product size chart” در زیر منوی yith plugins نمایان می شود. اما تنظیماتی که در اینجا موجود است مربوط به نسخه ی پرمیوم است.
در پیشخوان وردپرس که مشاهده می کنید گزینه ای با عنوان Size Charts مشاهده می شود. از این بخش ما می توانیم نمودارها را تعریف کنیم.

با کلیک بر روی گزینه ی Add Size Chart می توانید نمودارهای مورد نظر را اضافه کنید.
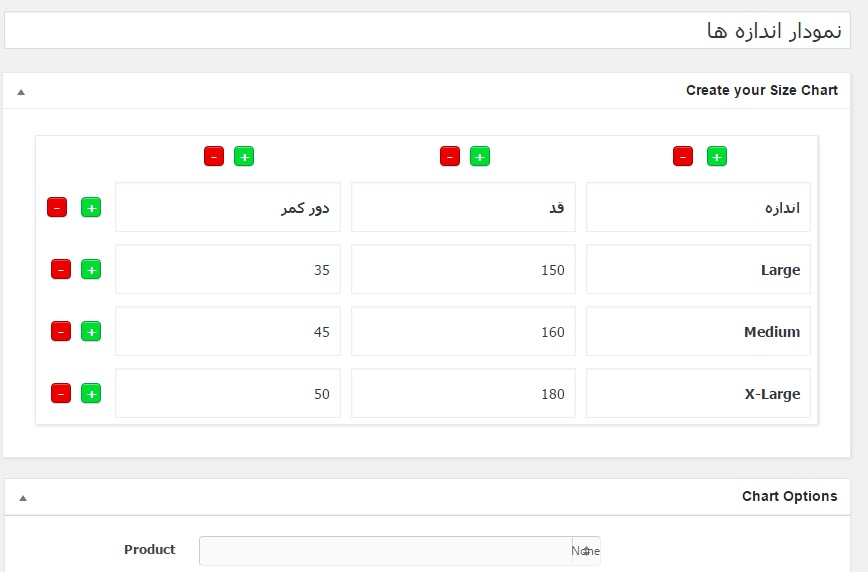
Add Size Chart

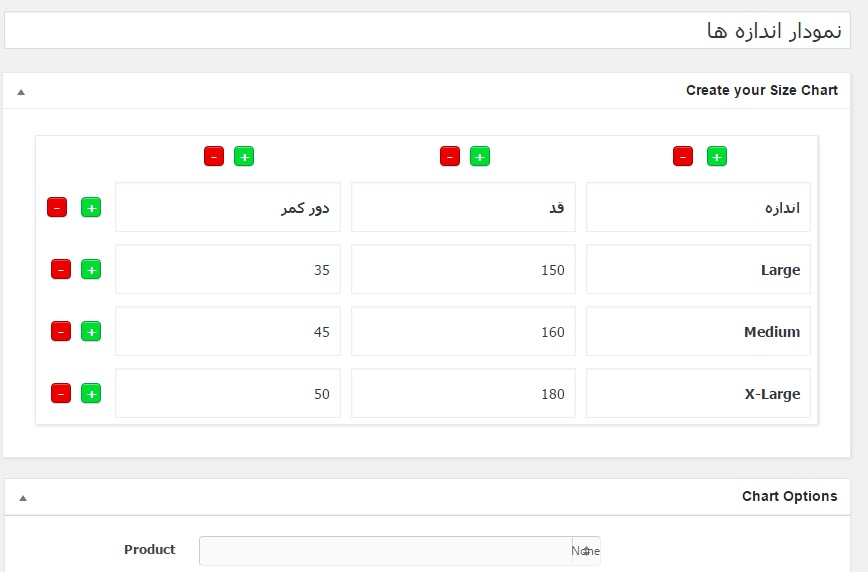
در اینجا با کمک آیکون های مثبت و منفی می توانید ستون و سط اضافه و کم کنید. مثلا من در اینجا به عنوان یک مثال سه ستون اندازه، قد، دور کمر را در نظر گرفته و طبق آن ها سایز بندی را انجام دادم.
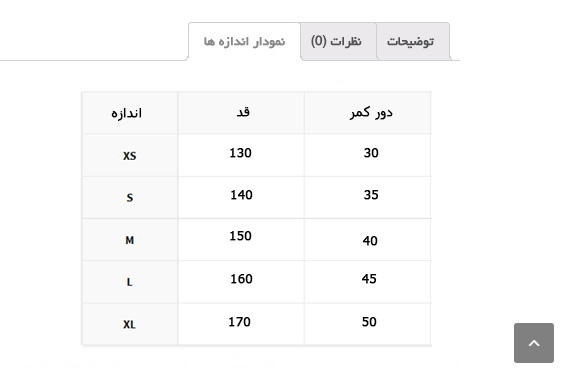
در قسمت Chart options میز می توانید محصول خود را انتخاب کنید و سپس جدول را اضافه کنید. تا تبی برای نمایش اندازه ها در انتهای محصول مورد نظر ایجاد شود…

جمع بندی!
اگر فروشگاه اینترنتی شما به گونه ای است که باید اندازه های بدن انسان را برای سایز پوشاک تعیین کنید یا به محصولاتی دارید که احتیاج به اندازه بندی دارند می توانید از افزونه ای که امروز آموزش دادیم، نموداری تهیه کنید و اندازه ها را درون آن وارد نمایید.
حتما بخوانید شروع کار با WooCommerce (قسمت اول)
دانلود افزونه ی YITH Product Size Charts for WooCommerce
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 246 تاريخ : چهارشنبه 29 ارديبهشت 1395 ساعت: 3:42
نمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerceReviewed by بهاره کوهستانی on May 17Rating: نمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerceنمودار اندازه های مختلف در ووکامرس با YITH Product Size Charts for WooCommerce در همیار وردپرس

نمودار اندازه های مختلف در ووکامرس
سلام دوستان؛
بعضی از محصولات دارای اندازه هایی هستند که در هنگام خرید مشتری باید از آن ها آگاهی داشته باشد تا بتواند محصول درستی را انتخاب کند. به عنوان ساده ترین مثال می توانیم به پوشاک اشاره کنیم. شما وقتی می خواهید لباسی را تهیه کنید باید سایز مشخصی برای آن داشته باشید تا اندازه ی شما شود. پس در نتیجه در فروشگاه اینترنتی که پوشاک به فروش می رساند باید تمامی سایز های مربوط به آن ها را تهیه کرده و در فروشگاه خود قرار دهد تا مشتری در هنگام خرید اعلام کند که من این لباس را با این سایز می خواهم.
برای اینکار ما می توانیم اندازه ها را به صورت ویژگی ها تعیین کنیم اما راه های مرتب تر و بهتری نیز وجود دارد که به فروشگاه اینترنتی ما نظم می بخشد.
برای این منظور ما می خواهیم در آموزش ووکامرس امروز یکی از افزونه های yith که این کار را انجام می دهد بررسی کنیم و به آموزش آن بپردازیم و در فروشگاه ووکامرسی خود قرار دهیم.
حتما بخوانید جلسه چهارم: ابزارک در ووکامرس
افزونه YITH Product Size Charts for WooCommerce

با کمک این افزونه می توانیم جدولی برای اندازه ها و یا به عبارتی سایز های محصول مشخص کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی افزونه گزینه ی “product size chart” در زیر منوی yith plugins نمایان می شود. اما تنظیماتی که در اینجا موجود است مربوط به نسخه ی پرمیوم است.
در پیشخوان وردپرس که مشاهده می کنید گزینه ای با عنوان Size Charts مشاهده می شود. از این بخش ما می توانیم نمودارها را تعریف کنیم.

با کلیک بر روی گزینه ی Add Size Chart می توانید نمودارهای مورد نظر را اضافه کنید.
Add Size Chart

در اینجا با کمک آیکون های مثبت و منفی می توانید ستون و سط اضافه و کم کنید. مثلا من در اینجا به عنوان یک مثال سه ستون اندازه، قد، دور کمر را در نظر گرفته و طبق آن ها سایز بندی را انجام دادم.
در قسمت Chart options میز می توانید محصول خود را انتخاب کنید و سپس جدول را اضافه کنید. تا تبی برای نمایش اندازه ها در انتهای محصول مورد نظر ایجاد شود…

جمع بندی!
اگر فروشگاه اینترنتی شما به گونه ای است که باید اندازه های بدن انسان را برای سایز پوشاک تعیین کنید یا به محصولاتی دارید که احتیاج به اندازه بندی دارند می توانید از افزونه ای که امروز آموزش دادیم، نموداری تهیه کنید و اندازه ها را درون آن وارد نمایید.
حتما بخوانید تجزیه و تحلیل ووکامرس با WooCommerce Google Analytics Integration
دانلود افزونه ی YITH Product Size Charts for WooCommerce
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 212 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 18:19
بستن حساب کاربری افراد در وردپرس با Account Locker LiteReviewed by محمد امین مجیدی on May 15Rating: بستن حساب کاربری افراد در وردپرس با Account Locker Liteامروز در مقاله بستن حساب کاربری افراد در وردپرس با Account Locker Lite به شما نحوه بستن حساب های کاربری در وردپرس را آموزش خواهیم داد که بسیار کاربردی است.
 بستن حساب کاربری افراد در وردپرس
بستن حساب کاربری افراد در وردپرس
سلام خدمت همه دوستان
مدیریت کاربران یک سایت مخصوصا سایت هایی که کاربران زیادی دارند بسیار مهم است و یکی از امور مدیریت کاربران، توانایی بستن حساب کاربری افراد است که پلاگینی که امروز به شما معرفی میکنم؛ دقیقا همین کار را برایتان انجام خواهد داد.
از ویژگی های این پلاگین ساده بودن آن است که تنها با یک کلیک می توان عملیات مورد نظرمان را انجام بدهیم.
نکته: چون اکثرا سایت های شما به زبان فارسی است و ارور نمایش داده شده در بخش ورودی ادمین هم انگلیسی نمایش داده می شود، تصمیم بر آن شد که این پلاگین را فارسی کنیم تا مورد استفاده شما دوستان قرار بگیرد. برای دانلود نسخه فارسی این افزونه هم می توانید از انتهای مقاله نسخه فارسی را دانلود و استفاده نمایید.
برای دیدن آموزش افزونه ادامه مقاله را مطالعه نمایید.
حتما بخوانید امتیازدهی به مشتریان در ووکامرس با YITH WooCommerce Points and Rewards
افزونه Account Locker Lite
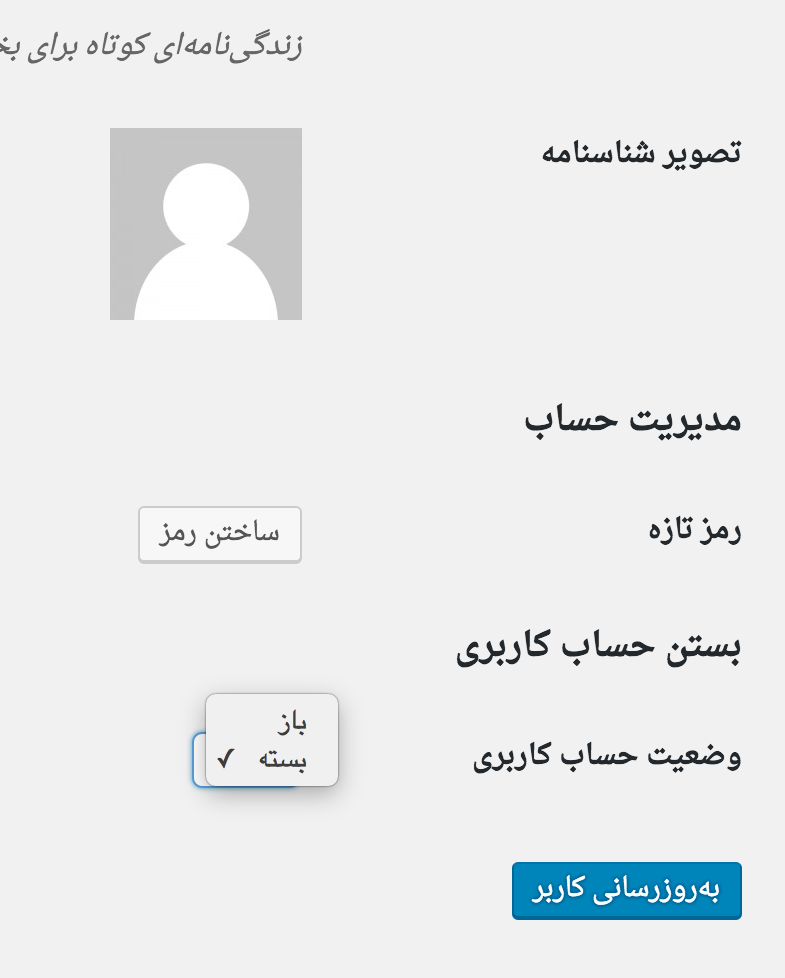
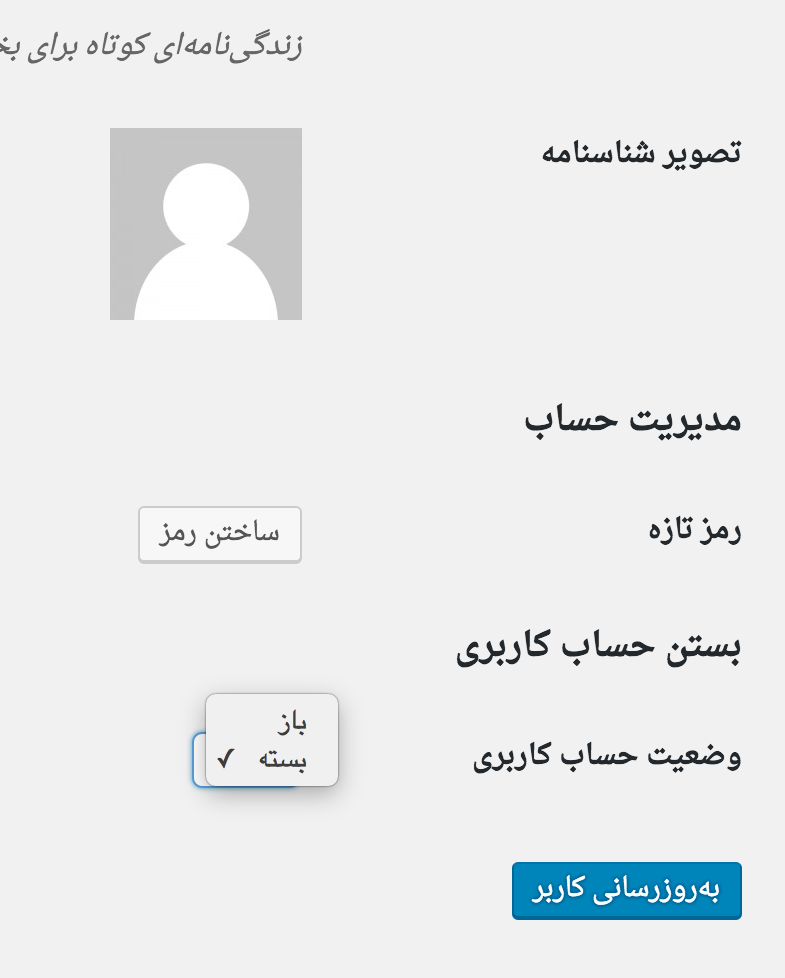
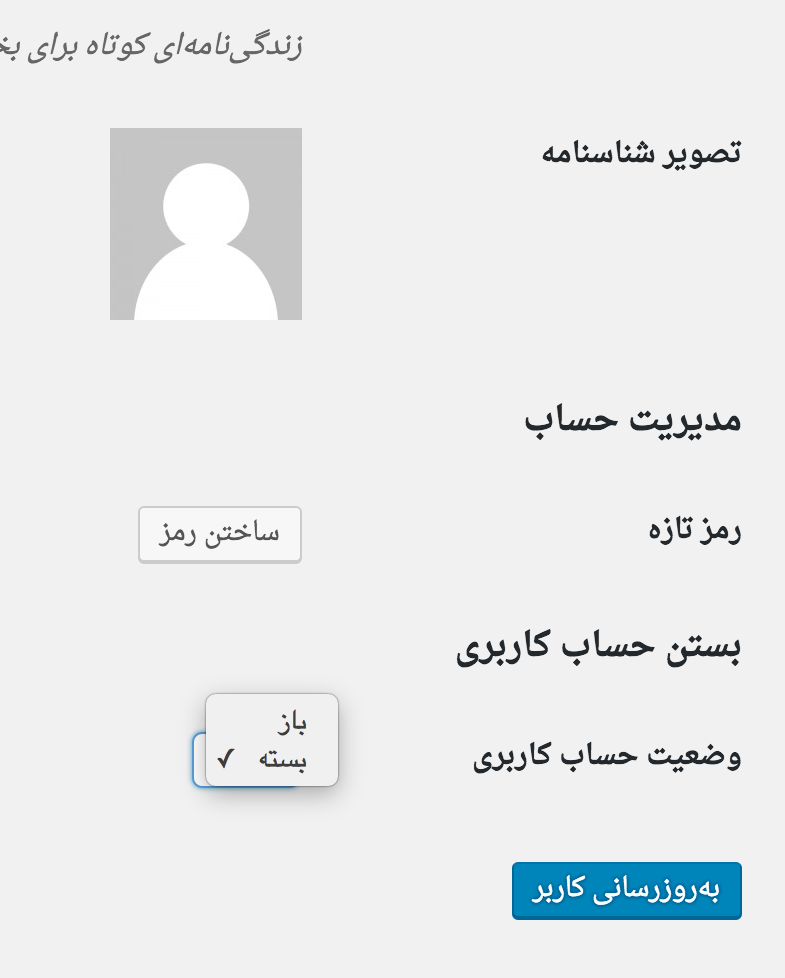
پس از دانلود و نصب افزونه به بخش کاربران مراجعه نمایید و بر روی دکمه «ویرایش» یکی از کاربران کلیک نمایید تا صفحه تنظیمات کاربر برایتان نمایش داده شود. سپس به پایین صفحه بروید تا عنوان «بستن حساب کاربری» را مشاهده نمایید:
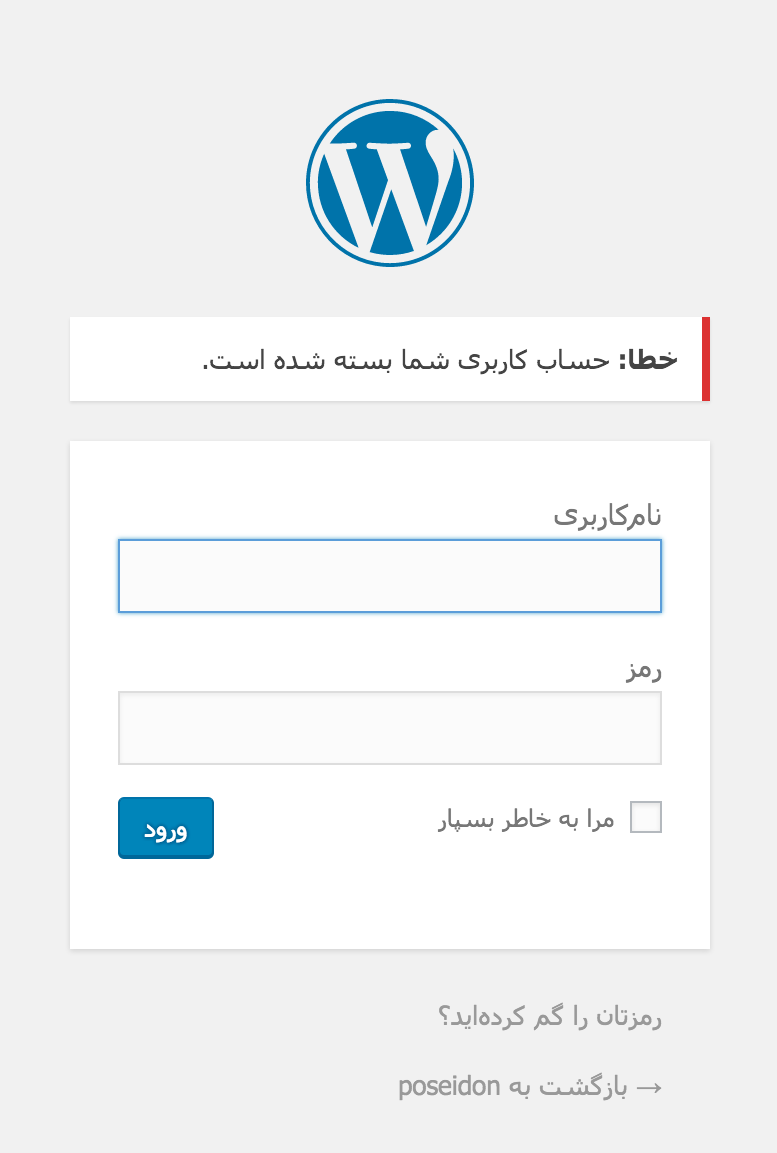
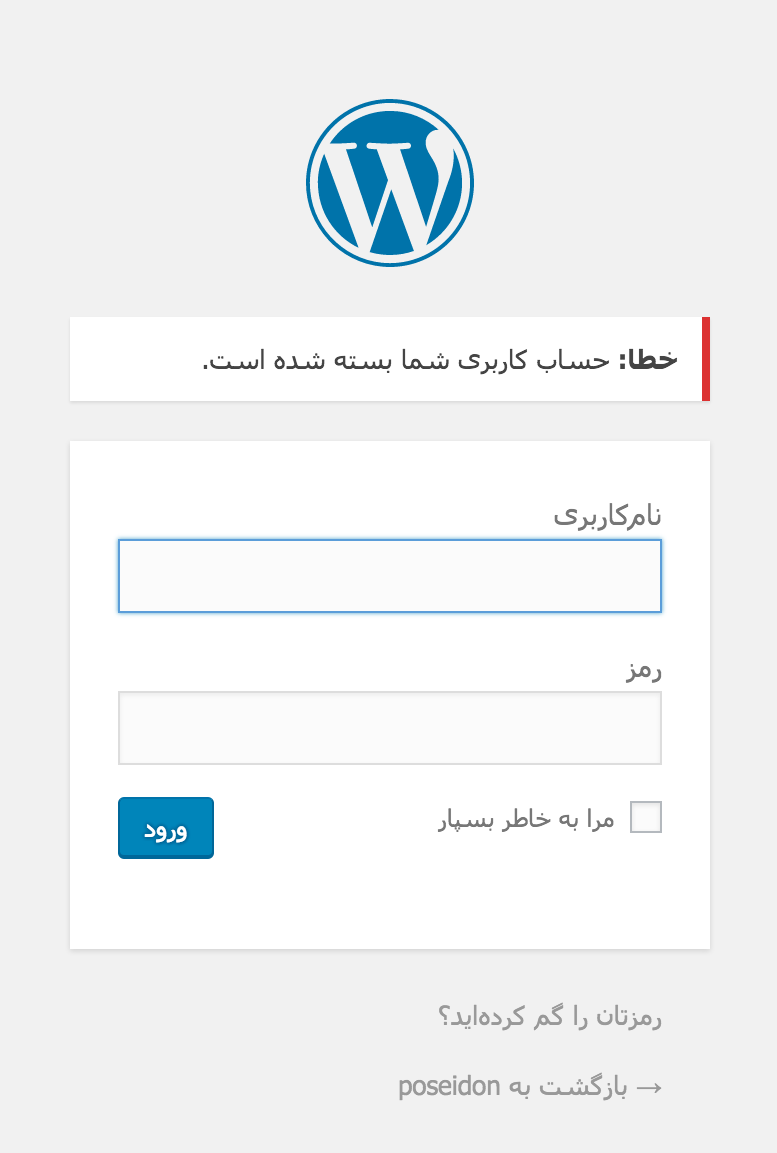
با انتخاب گزینه «بسته» همانند تصویر بالا کاربر از این به بعد پس از وارد کردن نام کاربری و رمز عبورش با پیغامی مانند تصویر زیر مواجه می شود و از ورودش به سایت جلوگیری می شود:

جمع بندی
همان طور که در ابتدای مقاله اشاره کردم مدیریت کاربران و از همه مهم تر شناسایی کاربران مخرب در سایت بسیار مهم و قابل توجه است که باید هر چه سریعتر رسیدگی کرده و جلوی فعالیت این کاربران را بگیرید. این پلاگین می تواند این خواسته و نیاز شما را برطرف نماید.
دانلود افزونه Account Locker Lite
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 258 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 2:25
ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best SellersReviewed by بهاره کوهستانی on May 15Rating: ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellersساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellers در همیار وردپرس

ساخت صفحه پر فروش ترین ها در ووکامرس
سلام دوستان؛
همین که از واژه ی بهترین، برترین، مهم ترین یا به عبارتی صفت مثبت ترین در انتهای کلمات استفاده می کنیم یعنی یک اتفاق مهم که ذهن کاربران را بیش از بقیه موارد به خود درگیر می کند و باعث می شود که به سمت آن تمایل بیشتری پیدا کند.
مثلا فرض کنید در یک فروشگاه اینترنتی که مخصوص به فروش کالاهای الکترونیکی مثل موبایل و تبلت است یک صفحه ی بهترین محصولات بسازیم! مسلما همه ی ما علاقه مند می شویم که به سمت آن صفحه رفته و محصولاتش را مشاهده کنیم.
حال تصور کنید یک فروشگاه اینترنتی دارای فروشندگان متفاوتی باشد (چیزی شبیه مارکت وردپرس)، حال می خواهیم بهترین فروش ها را مشخص کنیم که به عبارتی بهترین فروشندگان یا پر فروش ترین محصولات می شود و صفحه ای برای آن در نظر بگیریم تا مشتریان را به سمت آن ها سوق دهیم.
با اینکار هم به مشتری کمک کرده ایم تا در انتخاب خود راحت تر باشد و هم توانسته ایم درصد فروش خود را بالا ببریم.
حتما بخوانید جلسه پنجم: حلقه ترجمه در ووکامرس
در آموزش ووکامرس امروز می خواهیم به یکی از افزونه های قدرتمند yith بپردازیم که برای ما چنین فعالیتی را انجام می دهد.
افزونه ی YITH WooCommerce Best Sellers

با کمک افزونه ی YITH WooCommerce Best Sellers می توانید صفحه ای از پر فروش ترین ها یا به عبارتی بهترین فروشندگان اینجاد کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Best Sellers در منوی yith plugins مشاهده می شود که مربوط به تنظیمات افزونه است.
Settings

Show “Best Seller” badge: نمایش پر فروش ترین ها در صفحه ای جداگانه.
حال در بخش برگه ها، برگه ای با عنوان BestSeller ایجاد شده است که می توانید عنوان آن را تغییر دهید و ویرایش نمایید…

همچنین این افزونه دارای ابزارک می باشد که می توانید با تنظیم کردن ابزارک آن در بخشی از سایت پرفروش ترین محصولات را به نمایش بگذارید.

با کمک این افزونه می توانید پرفروش ترین محصولات خود را در سایت نمایش دهید.
جمع بندی!
اگر می خواهید پرفروش ترین محصولات خود را کنار هم در یک صفحه جمع کنید می توانید با کمک افزونه ای که امروز به شما معرفی کردیم، این کار را انجام داده و مشتریان را به فروشگاه اینترنتی جذب نمایید.
حتما بخوانید طرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerce
دانلود افزونه ی YITH WooCommerce Best Sellers
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 248 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 2:25
ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email EditorReviewed by محمد امین مجیدی on May 16Rating: ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email Editorامروز مقاله ارسال ایمیل دلخواه بعد از ثبت نام به کاربر با SB Welcome Email Editor را آماده کرده ایم تا ایمیل هایی مطابق با نیازتان ایجاد و ارسال کنید
 ارسال ایمیل دلخواه بعد از ثبت نام به کاربر
ارسال ایمیل دلخواه بعد از ثبت نام به کاربر
سلام به همه دوستان همیاروردپرس
من همیشه میخواستم وقتی کسی در فروشگاهم ثبت نام می کرد ایمیلی خاص با متون خاصی که خودم نوشته ام برایش فرستاده شود. و دلیل این کار هم بسیار واضح است؛ کاربری که به تازگی ثبت نام کرده به معنای آن است که با سایت شما به تازگی آشنا شده است پس باید ایمیلی حاوی مطالب توضیح سایت برای کاربر ارسال کنیم تا آشنایی نسبتا خوبی نسبت به سایت پیدا کند و در نهایت به سایت اعتماد کند.
به هر شکل باید بگویم روش های مختلفی برای رسیدن به این خواسته وجود دارد که یکی از آن ها افزونه ای است که در این مقاله به شما معرفی خواهم کرد.
این نکته را هم ذکر کنم، این افزونه تنها برای ارسال ایمیل دلخواه به کاربر بعد از ثبت نام نیست بلکه می توانید از بخش تنظیمات > SB-Welcome-Email تنظیمات و محتوای ایمیل های اعلان به مدیر و همینطور ایمیل فراموشی رمز عبور را هم تغییر بدهید.
حتما بخوانید مشخص کردن محصولات جدید در ووکامرس با WooCommerce New Product Badge
در ادامه آموزش این افزونه ساده و کاربردی را قرار داده ام تا مشاهده کرده و از آن استفاده نمایید.
افزونه SB Welcome Email Editor
پس از دانلود و نصب افزونه مذکور به بخش تنظیمات > SB Welcome Editor بروید و در آنجا تنظیمات و نوشته ای بلند بالا را در صفحه مربوطه میبینید که توضیح خواهم داد.
در ابتدا تنظیمات اصلی را مثل نام و ایمیل ارسال کننده و … را باید پر کنید.

نکته: همانطور مشاهده می کنید در فیلد From Email Address تگ [admin_email] را مشاهده می کنید که این به معنای درج ایمیل مدیریت به صورت خودکار است. چند تگ دیگر هم مانند این وجود دارد که شما می توانید از آن ها در عنوان، متن پیام و هر فیلد دیگری استفاده نمایید. به بررسی تعدادی دیگر از این تگ ها می پردازیم:
- [site_url]: درج آدرس اصلی سایت
- [login_url]: درج آدرس ورود به سایت
- [user_email]: درج ایمیل کاربری که ثبت نام کرده است
- [user_login]: درج نام کاربری
- [plaintext_password]: درج رمز عبور
- [blog_name]: درج نام سایت شما
- [user_id]: درج شماره یا آی دی کاربر
- [custom_fields]: نمایش فیلدهایی که با پلاگین های دیگر به بخش ثبت نام اضافه کرده اید.
- [first_name] ، [last_name] ، [date] ، [time]: به ترتیب درج زمان، تاریخ، نام خانوادگی و نام
حتما بخوانید تغییر رنگ بندی فروشگاه ووکامرسی با WooCommerce Colors
با کمی اسکرول به پایین صفحه به بخش تنظیمات ایمیل خوش آمدگویی می رسید و می توانید موضوع و متن پیام را در آنجا ویرایش و همینطور از تگ های ذکر شده بالا استفاده کنید.

همانطور که گفتم این افزونه از سه بخش ایمیل خوش آمدگویی، فراموشی رمز عبور و همینطور ایمیل اعلان اذمین پشتیبانی می کند؛ اما بخش خوش آمدگویی سه فیلد اضافه تر دارد که به توضیح آن ها می پردازم:
Attachment URL: در این فیلد می توانید آدرس فایلی که آپلود کردید را قرار دهید تا فایلتان همراه ایمیل ارسال شود.
Reply To Email Address: در اینجا می توانید ایمیلی را بنویسید که کاربران در صورتی که خواستند پاسخی برایتان ارسال کنند، ایمیلشان به این آدرس ارسال شود.

در نهایت بعد از انجام تغییرات و تنظیمات دلخواه بر روی دکمه Update Settings نمایید.
برای تست ایمیل می توانید دکمه زیرین آن Test Emails (Save first,will send to current user) را کلیک نمایید.
خطایابی ارسال ایمیل
در صورتی که ایمیل تست برای شما ارسال نشد، ابتدا پوشه اسپم ایمیلتان را چک کنید؛ در صورتی که ایمیلتان در این قسمت بود، باید با شرکت هاستینگتان تماس بگیرید و موضوع را به آن ها بگویید تا سرورتان را عوض کند و از حالت اسپم خارج شود.
حتما بخوانید ایجاد دیدگاههای کاذب با افزونه دیدگاه
در صورتی که ایمیلتان را در پوشه اسپم ایمیل هم نیافتید؛ با هاستینگ تماس بگیرید. به احتمال زیاد باید سرور SMTP ارسال ایمیلتان تعویض شود.
دانلود افزونه SB Welcome Email Editor
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 248 تاريخ : سه شنبه 28 ارديبهشت 1395 ساعت: 2:25
پوسته مجله خبری poseidonReviewed by محمد امین مجیدی on May 14Rating: پوسته مجله خبری poseidon امروز همراه شما هستیم با پوسته مجله خبری poseidon که بسیار ساده و کاربردی است. صاحبان سایت های خبری می توانند از این قالب ساده برای سایت هایشان استفاده کنند
 سلام به همه دوستان همیار وردپرس
سلام به همه دوستان همیار وردپرس
امروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد.

نکات نصب
۱- ابتدا یک برگه به عنوان صفحه نخست ایجاد کنید و قالب آن را بر روی magazine homepage تنظیم نمایید.
۲- سپس برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی بروید و تنظیمات را انجام دهید
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها مراجعه نمایید و ستون های محتوایی را در بخش Magazine Homepage قرار دهید.
دانلود پوسته مجله خبری poseidon
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب چندمنظوره Serene
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 265 تاريخ : دوشنبه 27 ارديبهشت 1395 ساعت: 0:18
بستن حساب کاربری افراد در وردپرس با Account Locker LiteReviewed by محمد امین مجیدی on May 15Rating: بستن حساب کاربری افراد در وردپرس با Account Locker Liteامروز در مقاله بستن حساب کاربری افراد در وردپرس با Account Locker Lite به شما نحوه بستن حساب های کاربری در وردپرس را آموزش خواهیم داد که بسیار کاربردی است.
 بستن حساب کاربری افراد در وردپرس
بستن حساب کاربری افراد در وردپرس
سلام خدمت همه دوستان
مدیریت کاربران یک سایت مخصوصا سایت هایی که کاربران زیادی دارند بسیار مهم است و یکی از امور مدیریت کاربران، توانایی بستن حساب کاربری افراد است که پلاگینی که امروز به شما معرفی میکنم؛ دقیقا همین کار را برایتان انجام خواهد داد.
از ویژگی های این پلاگین ساده بودن آن است که تنها با یک کلیک می توان عملیات مورد نظرمان را انجام بدهیم.
نکته: چون اکثرا سایت های شما به زبان فارسی است و ارور نمایش داده شده در بخش ورودی ادمین هم انگلیسی نمایش داده می شود، تصمیم بر آن شد که این پلاگین را فارسی کنیم تا مورد استفاده شما دوستان قرار بگیرد. برای دانلود نسخه فارسی این افزونه هم می توانید از انتهای مقاله نسخه فارسی را دانلود و استفاده نمایید.
برای دیدن آموزش افزونه ادامه مقاله را مطالعه نمایید.
حتما بخوانید ایجاد نوشتههای چند ستونه
افزونه Account Locker Lite
پس از دانلود و نصب افزونه به بخش کاربران مراجعه نمایید و بر روی دکمه «ویرایش» یکی از کاربران کلیک نمایید تا صفحه تنظیمات کاربر برایتان نمایش داده شود. سپس به پایین صفحه بروید تا عنوان «بستن حساب کاربری» را مشاهده نمایید:
با انتخاب گزینه «بسته» همانند تصویر بالا کاربر از این به بعد پس از وارد کردن نام کاربری و رمز عبورش با پیغامی مانند تصویر زیر مواجه می شود و از ورودش به سایت جلوگیری می شود:

جمع بندی
همان طور که در ابتدای مقاله اشاره کردم مدیریت کاربران و از همه مهم تر شناسایی کاربران مخرب در سایت بسیار مهم و قابل توجه است که باید هر چه سریعتر رسیدگی کرده و جلوی فعالیت این کاربران را بگیرید. این پلاگین می تواند این خواسته و نیاز شما را برطرف نماید.
دانلود افزونه Account Locker Lite
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 275 تاريخ : دوشنبه 27 ارديبهشت 1395 ساعت: 0:18
ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best SellersReviewed by بهاره کوهستانی on May 15Rating: ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellersساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellers در همیار وردپرس

ساخت صفحه پر فروش ترین ها در ووکامرس
سلام دوستان؛
همین که از واژه ی بهترین، برترین، مهم ترین یا به عبارتی صفت مثبت ترین در انتهای کلمات استفاده می کنیم یعنی یک اتفاق مهم که ذهن کاربران را بیش از بقیه موارد به خود درگیر می کند و باعث می شود که به سمت آن تمایل بیشتری پیدا کند.
مثلا فرض کنید در یک فروشگاه اینترنتی که مخصوص به فروش کالاهای الکترونیکی مثل موبایل و تبلت است یک صفحه ی بهترین محصولات بسازیم! مسلما همه ی ما علاقه مند می شویم که به سمت آن صفحه رفته و محصولاتش را مشاهده کنیم.
حال تصور کنید یک فروشگاه اینترنتی دارای فروشندگان متفاوتی باشد (چیزی شبیه مارکت وردپرس)، حال می خواهیم بهترین فروش ها را مشخص کنیم که به عبارتی بهترین فروشندگان یا پر فروش ترین محصولات می شود و صفحه ای برای آن در نظر بگیریم تا مشتریان را به سمت آن ها سوق دهیم.
با اینکار هم به مشتری کمک کرده ایم تا در انتخاب خود راحت تر باشد و هم توانسته ایم درصد فروش خود را بالا ببریم.
حتما بخوانید رفع اشکالات بروز رسانی وردپرس
در آموزش ووکامرس امروز می خواهیم به یکی از افزونه های قدرتمند yith بپردازیم که برای ما چنین فعالیتی را انجام می دهد.
افزونه ی YITH WooCommerce Best Sellers

با کمک افزونه ی YITH WooCommerce Best Sellers می توانید صفحه ای از پر فروش ترین ها یا به عبارتی بهترین فروشندگان اینجاد کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Best Sellers در منوی yith plugins مشاهده می شود که مربوط به تنظیمات افزونه است.
Settings

Show “Best Seller” badge: نمایش پر فروش ترین ها در صفحه ای جداگانه.
حال در بخش برگه ها، برگه ای با عنوان BestSeller ایجاد شده است که می توانید عنوان آن را تغییر دهید و ویرایش نمایید…

همچنین این افزونه دارای ابزارک می باشد که می توانید با تنظیم کردن ابزارک آن در بخشی از سایت پرفروش ترین محصولات را به نمایش بگذارید.

با کمک این افزونه می توانید پرفروش ترین محصولات خود را در سایت نمایش دهید.
جمع بندی!
اگر می خواهید پرفروش ترین محصولات خود را کنار هم در یک صفحه جمع کنید می توانید با کمک افزونه ای که امروز به شما معرفی کردیم، این کار را انجام داده و مشتریان را به فروشگاه اینترنتی جذب نمایید.
حتما بخوانید سفارشی سازی جزئیات محصول با WooCommerce Product Details Customiser
دانلود افزونه ی YITH WooCommerce Best Sellers
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 244 تاريخ : دوشنبه 27 ارديبهشت 1395 ساعت: 0:18
پوسته مجله خبری poseidonReviewed by محمد امین مجیدی on May 14Rating: پوسته مجله خبری poseidon امروز همراه شما هستیم با پوسته مجله خبری poseidon که بسیار ساده و کاربردی است. صاحبان سایت های خبری می توانند از این قالب ساده برای سایت هایشان استفاده کنند
 سلام به همه دوستان همیار وردپرس
سلام به همه دوستان همیار وردپرس
امروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد.

نکات نصب
۱- ابتدا یک برگه به عنوان صفحه نخست ایجاد کنید و قالب آن را بر روی magazine homepage تنظیم نمایید.
۲- سپس برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی بروید و تنظیمات را انجام دهید
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها مراجعه نمایید و ستون های محتوایی را در بخش Magazine Homepage قرار دهید.
دانلود پوسته مجله خبری poseidon
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید پوسته شرکتی وکالت lawyeria
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 254 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 13:08
بستن حساب کاربری افراد در وردپرس با Account Locker LiteReviewed by محمد امین مجیدی on May 15Rating: بستن حساب کاربری افراد در وردپرس با Account Locker Liteامروز در مقاله بستن حساب کاربری افراد در وردپرس با Account Locker Lite به شما نحوه بستن حساب های کاربری در وردپرس را آموزش خواهیم داد که بسیار کاربردی است.
 بستن حساب کاربری افراد در وردپرس
بستن حساب کاربری افراد در وردپرس
سلام خدمت همه دوستان
مدیریت کاربران یک سایت مخصوصا سایت هایی که کاربران زیادی دارند بسیار مهم است و یکی از امور مدیریت کاربران، توانایی بستن حساب کاربری افراد است که پلاگینی که امروز به شما معرفی میکنم؛ دقیقا همین کار را برایتان انجام خواهد داد.
از ویژگی های این پلاگین ساده بودن آن است که تنها با یک کلیک می توان عملیات مورد نظرمان را انجام بدهیم.
نکته: چون اکثرا سایت های شما به زبان فارسی است و ارور نمایش داده شده در بخش ورودی ادمین هم انگلیسی نمایش داده می شود، تصمیم بر آن شد که این پلاگین را فارسی کنیم تا مورد استفاده شما دوستان قرار بگیرد. برای دانلود نسخه فارسی این افزونه هم می توانید از انتهای مقاله نسخه فارسی را دانلود و استفاده نمایید.
برای دیدن آموزش افزونه ادامه مقاله را مطالعه نمایید.
حتما بخوانید ساخت گالری ویدئویی با Video Gallery
افزونه Account Locker Lite
پس از دانلود و نصب افزونه به بخش کاربران مراجعه نمایید و بر روی دکمه «ویرایش» یکی از کاربران کلیک نمایید تا صفحه تنظیمات کاربر برایتان نمایش داده شود. سپس به پایین صفحه بروید تا عنوان «بستن حساب کاربری» را مشاهده نمایید:
با انتخاب گزینه «بسته» همانند تصویر بالا کاربر از این به بعد پس از وارد کردن نام کاربری و رمز عبورش با پیغامی مانند تصویر زیر مواجه می شود و از ورودش به سایت جلوگیری می شود:

جمع بندی
همان طور که در ابتدای مقاله اشاره کردم مدیریت کاربران و از همه مهم تر شناسایی کاربران مخرب در سایت بسیار مهم و قابل توجه است که باید هر چه سریعتر رسیدگی کرده و جلوی فعالیت این کاربران را بگیرید. این پلاگین می تواند این خواسته و نیاز شما را برطرف نماید.
دانلود افزونه Account Locker Lite
دانلود صفحه افزونه

A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 287 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 13:08
ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best SellersReviewed by بهاره کوهستانی on May 15Rating: ساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellersساخت صفحه پر فروش ترین ها در ووکامرس با YITH WooCommerce Best Sellers در همیار وردپرس

ساخت صفحه پر فروش ترین ها در ووکامرس
سلام دوستان؛
همین که از واژه ی بهترین، برترین، مهم ترین یا به عبارتی صفت مثبت ترین در انتهای کلمات استفاده می کنیم یعنی یک اتفاق مهم که ذهن کاربران را بیش از بقیه موارد به خود درگیر می کند و باعث می شود که به سمت آن تمایل بیشتری پیدا کند.
مثلا فرض کنید در یک فروشگاه اینترنتی که مخصوص به فروش کالاهای الکترونیکی مثل موبایل و تبلت است یک صفحه ی بهترین محصولات بسازیم! مسلما همه ی ما علاقه مند می شویم که به سمت آن صفحه رفته و محصولاتش را مشاهده کنیم.
حال تصور کنید یک فروشگاه اینترنتی دارای فروشندگان متفاوتی باشد (چیزی شبیه مارکت وردپرس)، حال می خواهیم بهترین فروش ها را مشخص کنیم که به عبارتی بهترین فروشندگان یا پر فروش ترین محصولات می شود و صفحه ای برای آن در نظر بگیریم تا مشتریان را به سمت آن ها سوق دهیم.
با اینکار هم به مشتری کمک کرده ایم تا در انتخاب خود راحت تر باشد و هم توانسته ایم درصد فروش خود را بالا ببریم.
حتما بخوانید آمار فروشتان را در آیفونتان چک کنید
در آموزش ووکامرس امروز می خواهیم به یکی از افزونه های قدرتمند yith بپردازیم که برای ما چنین فعالیتی را انجام می دهد.
افزونه ی YITH WooCommerce Best Sellers

با کمک افزونه ی YITH WooCommerce Best Sellers می توانید صفحه ای از پر فروش ترین ها یا به عبارتی بهترین فروشندگان اینجاد کنیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی گزینه ی Best Sellers در منوی yith plugins مشاهده می شود که مربوط به تنظیمات افزونه است.
Settings

Show “Best Seller” badge: نمایش پر فروش ترین ها در صفحه ای جداگانه.
حال در بخش برگه ها، برگه ای با عنوان BestSeller ایجاد شده است که می توانید عنوان آن را تغییر دهید و ویرایش نمایید…

همچنین این افزونه دارای ابزارک می باشد که می توانید با تنظیم کردن ابزارک آن در بخشی از سایت پرفروش ترین محصولات را به نمایش بگذارید.

با کمک این افزونه می توانید پرفروش ترین محصولات خود را در سایت نمایش دهید.
جمع بندی!
اگر می خواهید پرفروش ترین محصولات خود را کنار هم در یک صفحه جمع کنید می توانید با کمک افزونه ای که امروز به شما معرفی کردیم، این کار را انجام داده و مشتریان را به فروشگاه اینترنتی جذب نمایید.
حتما بخوانید افزونه وردپرس روزشمار نوروز ۹۴
دانلود افزونه ی YITH WooCommerce Best Sellers
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 292 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 13:08
برچسب انرژی برای محصولات در ووکامرس با YITH WooCommerce EU Energy LabelReviewed by بهاره کوهستانی on May 14Rating: برچسب انرژی برای محصولات در ووکامرس با YITH WooCommerce EU Energy Labelبرچسب انرژی برای محصولات در ووکامرس با YITH WooCommerce EU Energy Label در همیار وردپرس

برچسب انرژی برای محصولات در ووکامرس
سلام دوستان؛
وقتی محصولی مانند یخچال فریزر، ماشین لباس شویی و یا از این قبیل محصولات را خریداری می کنید حتما دیده اید که برچسبی را با عنوان برچسب انرژی به آن اختصاص داده اند و در کنار آن چسبانده اند. در واقع باید بگوییم این برچسب یک استاندارد جهانی است که برای محصولات دارای این استاندارد که در کارخانه تمامی آیتم های آن بررسی شده چسبانده می شود و این خود نشانه ی اعتبار محصول و اعتماد مشتری است.
ما هم می توانیم برای محصولات خود برچسب انرژی تعیین کنیم و با توجه به قدرت محصول به آن برچسبی اختصاص دهیم تا مشتریان ما نیز راحت تر تشخیص دهند که محصولی که مورد نظر آنهاست چگونه است و از چه نوع برچسب انرژی برخوردار است.
برای اینکار می توانید محصول را به طور دقیق بررسی کرده و اطلاعات کافی در مورد آن کسب کنید و سپس برچسب مورد نظر را به آن بدهید تا اطلاعات شما برحسب حدس و گمان نباشد و واقعی باشد.
در آموزش ووکامرس امروز می خواهیم با یکی دیگر از سری افزونه های yith آشنا شویم که می تواند برچسب های مختلف انرژی را در اختیار ما و محصولات فروشگاه اینترنتی ما قرار دهد. پس با ما همراه باشید…
حتما بخوانید تشخیص خرید مشکوک در ووکامرس با YITH WooCommerce Anti-Fraud
افزونه YITH WooCommerce EU Energy Label

برای راه اندازی افزونه به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی از منوی yith plugins گزینه ی ” EU Energy Label” مشاهده می شود که مربوط به تنظیمات اصلی افزونه است.
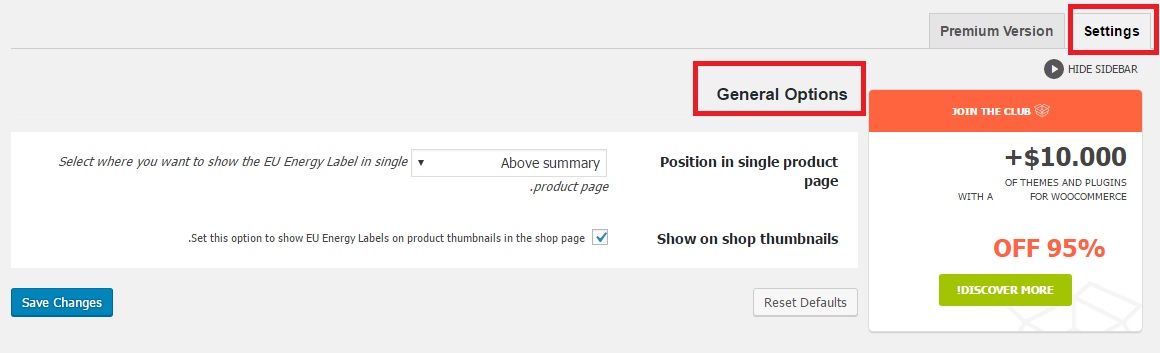
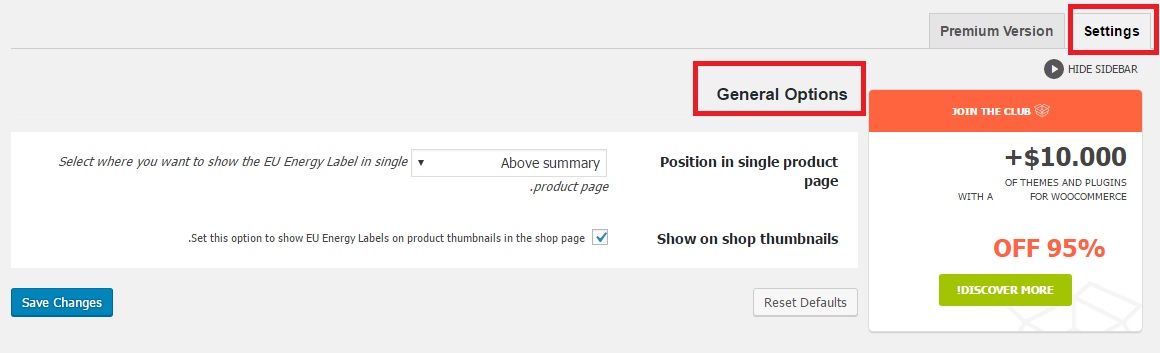
General options

Position in single product page: جایگاه توضیحات برچسب انرژی در کجا قرار بگیرد را مشخص کنید. با استفاده از فهرست کشویی می توانید مکانی را انتخاب کنید.
Show on shop thumbnails: در صورتی که می خواهید برچسب انرژی در صفحه ی فروشگاه روی تصویر محصول نمایان شود، این گزینه را علامت بزنید.
تنظیمات خود را ذخیره کرده و به صفحه ی محصولی مراجعه می کنیم تا تنظیمات انرژی را برای یک محصول مشخص کنیم. شما هم می توانید همین کار را برای تمامی محصولات فروشگاه خود انجام دهید.

همانطور که مشاهده می کنید گزینه ای به تب های اطلاعات محصول با عنوان افزونه اضافه شده است. در این تب می توانید برچسبی را انتخاب کرده و به محصول خود اختصاص دهید. پس از آن نتیجه را با هم ملاحظه می کنیم…

برچسب A++ به محصول من اختصاص یافت.
نکته!!! توجه کنید که برای هر محصولی نمی توانید از این برچسب ها استفاده کنید. ما هم برای نمونه این کار را انجام دادیم. مثلا اگر فروشگاه اینترنتی شما مخصوص فروش یخچال، تلویزیون، ضبط و… هست، به راحتی می توانید از این برچسب ها استفاده کنید زیرا تمامی آن ها اگر استاندارد باشند از این استاندارد انرژی نیز استفاده می کنند.
حتما بخوانید نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveys
جمع بندی!
در فروشگاه اینترنتی نیز همانند یک فروشگاه واقعی می توانید بر روی محصولات خود برچسب انرژی بچسبانید و به محصول خود اعتبار ببخشید تا مشتریان راحت تر بتوانند محصول را انتخاب کنند. فقط کافیست آموزشی که امروز خدمت شما عزیزان ارائه کردیم را با دقت مطالعه کنید.
دانلود افزونه YITH WooCommerce EU Energy Label
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 364 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 6:24
 سلام به همه دوستان عزیز
سلام به همه دوستان عزیز
من علی حاجی محمدی هستم از تیم همیار وردپرس
به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و زمان آزاد بیشتری پیدا کردم. از طرفی چند وقتی است که میخواهم آموزش جدیدی منتشر کنم با عنوان ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با Woocommerce که قطعا الان خیلی از طراحان وب عزیز بهش نیاز دارند و پیام های زیادی برای بنده در رابطه با ساخت این آموزش ارسال کرده اند (این آموزش قرار است که در آموزش آنلاین همیار وردپرس منتشر گردد)
از آنجایی که من زمان آزاد داشتم و قرار هم بود که فیلم آموزشی را در آموزش آنلاین منتشر کنیم، گفتم یک نظر سنجی از دوستان همیشگی خودمان انجام دهم و تعداد علاقه مندان به منتشر شدن این آموزش را پیش بینی کنیم و در ضمن ببینم اگر تعداد افرادی که علاقه مند ( تهرانی هستند یا که امکان حضور در کلاس حضوری را دارند) به شرکت در تنها دوره حضوری این آموزش هستند، به حد نصاب رسید، یک دوره حضوری برگزار کنیم (و پس از آن دیگر برگزار نکنیم) و فیلم آموزشی آن را در آموزش آنلاین همیار وردپرس قراردهیم. (قطعا کسانی که در دوره حضوری شرکت کنند دسترسی به دانلود آموزش آنلاین کلاس نیز خواهند داشت)
حتما بخوانید بهترین آموزش آنلاین فارسی
آموزش ۰ تا ۱۰۰ طراحی قالب ووکامرس چیست؟
این آموزش هم مانند آموزش ۰ تا ۱۰۰ طراحی سایت به این صورت است که از ابتدا یک طرح را در فتوشاپ طراحی میکنیم و سپس آن طرح گرافیکی را تبدیل به کد میکنیم و سپس با وردپرس و در ادامه با ووکامرس سازگار میکنیم.
نتیجه نظر سنجی چه شد؟
قبل از هرچیز تشکر میکنم بابت شرکت در نظرسنجی ما و ممنون که تونستید نقش موثری در برگزاری این دوره داشته باشید.
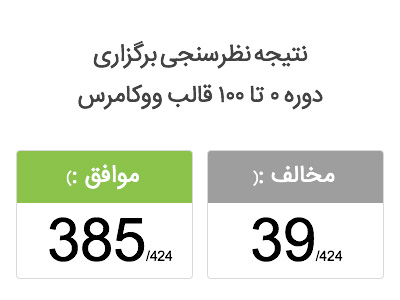
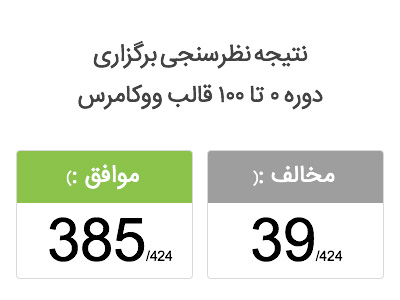
۴۲۴ نفر در نظرسنجی برگزاری دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با ووکامرس شرکت کردند که ۳۸۵ نفر موافق برگزاری این دوره (به صورت حضوری و غیرحضوری) بودند و ۳۹ نفر نیز موافق برگزاری این دوره نبودند و ۷۲ نفر نیز برای شرکت در این دوره رزرو کرده اند.

با احترام به تمام دوستانی که مخالف برگزاری این دوره بودند باید عرض کنم که دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس برگزار خواهد شد…
میخواهید در این دوره شرکت کنید؟
ما به تمام ۷۲ نفری که شرکت در این دوره رو رزرو کرده بودند تماس گرفتیم و راهنمایی کردیم که چگونه در این دوره ثبت نام کنند. اگر شما هم میخواهید در این دوره شرکت کنید ابتدا به اطلاعات دوره را مشاهده نمائید و سپس به آدرس hamyarwp.com/pay مراجعه نمائید و ثبت نام خود را قطعی نمائید.
حتما بخوانید "ارتباط با استاد" به آموزش آنلاین افزوده شد
اطلاعات دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس
- تعداد جلسات: ۸ جلسه
- شروع دوره: نوبت اول: ۳ خرداد / نوبت دوم: ۴ خرداد
- روزهای برگزاری: نوبت اول: شنبه و دوشنبه / نوبت دوم: یکشنبه و سه شنبه
- ساعات برگزاری: ۱۶ تا ۱۹
- ظرفیت هر نوبت: ۲۰ نفر
- هزینه شرکت در دوره : حضوری: ۵۹۰ هزار تومان / غیرحضوری: ۲۹۰ هزار تومان
- محل برگزاری: تهران، میدان توانیر
دوستانی که در دورهی حضوری ثبت نام میکنند
علاوه برشرکت در دوره به صورت حضوری، به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
دوستانی که غیرحضوری ثبت نام میکنند
روز بعد هر جلسه (نوبت دوم) لینک دانلود فیلم کامل آن جلسه به همراه فیل های ضمیمه را دریافت میکنند و به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
برای ثبت نام از پرداخت آنلاین hamyarwp.com/pay استفاده نمائید و در علت پرداخت، حضوری (نوبت اول یا دوم) یا غیر حضوری بودن ثبت نام خود را ذکر کنید.
در صورت داشتن هرگونه سوال با ۰۲۱۸۸۱۹۸۵۹۲ تماس حاصل نمائید.
بزرگترین دستاورد زندگیام این بوده که با کمک یک تیم دلسوز در همیار وردپرس، توانسته ام چند هزار نفر فارسی زبان را به طراحی وب و وردپرس علاقه مند کنم.
برچسب : نویسنده : جمشید رضایی بازدید : 242 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 6:24
پوسته مجله خبری poseidonReviewed by محمد امین مجیدی on May 14Rating: پوسته مجله خبری poseidon امروز همراه شما هستیم با پوسته مجله خبری poseidon که بسیار ساده و کاربردی است. صاحبان سایت های خبری می توانند از این قالب ساده برای سایت هایشان استفاده کنند
 سلام به همه دوستان همیار وردپرس
سلام به همه دوستان همیار وردپرس
امروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد.

نکات نصب
۱- ابتدا یک برگه به عنوان صفحه نخست ایجاد کنید و قالب آن را بر روی magazine homepage تنظیم نمایید.
۲- سپس برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی بروید و تنظیمات را انجام دهید
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها مراجعه نمایید و ستون های محتوایی را در بخش Magazine Homepage قرار دهید.
دانلود پوسته مجله خبری poseidon
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب شرکتی Sydney
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 188 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 6:24
http://hamyarwp.com اکسیژن وردپرسیها Sat, 14 May 2016 19:27:07 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.5.2 http://hamyarwp.com/poseidon/ http://hamyarwp.com/poseidon/#respond Sat, 14 May 2016 19:27:07 +0000 http://hamyarwp.com/?p=72972 سلام به همه دوستان همیار وردپرس امروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد. نکات نصب ۱- ابتدا یک برگه به […]
نوشته پوسته مجله خبری poseidon اولین بار در همیار وردپرس پدیدار شد.
]]> سلام به همه دوستان همیار وردپرس
سلام به همه دوستان همیار وردپرسامروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد.

نکات نصب
۱- ابتدا یک برگه به عنوان صفحه نخست ایجاد کنید و قالب آن را بر روی magazine homepage تنظیم نمایید.
۲- سپس برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی بروید و تنظیمات را انجام دهید
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها مراجعه نمایید و ستون های محتوایی را در بخش Magazine Homepage قرار دهید.
دانلود پوسته مجله خبری poseidon
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
نوشته پوسته مجله خبری poseidon اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/poseidon/feed/ 0 http://hamyarwp.com/woocommerce-theme/ http://hamyarwp.com/woocommerce-theme/#Idea Sat, 14 May 2016 07:42:18 +0000 http://hamyarwp.com/?p=72765 به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و تایم آزاد بیشتری پیدا کردم.نوشته دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی برگزار میشود اولین بار در همیار وردپرس پدیدار شد.
]]> سلام به همه دوستان عزیز
سلام به همه دوستان عزیزمن علی حاجی محمدی هستم از تیم همیار وردپرس
به دلیل اینکه میخواستم دوره وبمستران هوشمند ۳ رو تکمیلتر کنم تاریخ برگزاری رو از فصل بهار به فصل تابستان منتقل کردم و زمان آزاد بیشتری پیدا کردم. از طرفی چند وقتی است که میخواهم آموزش جدیدی منتشر کنم با عنوان ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با Woocommerce که قطعا الان خیلی از طراحان وب عزیز بهش نیاز دارند و پیام های زیادی برای بنده در رابطه با ساخت این آموزش ارسال کرده اند (این آموزش قرار است که در آموزش آنلاین همیار وردپرس منتشر گردد)
از آنجایی که من زمان آزاد داشتم و قرار هم بود که فیلم آموزشی را در آموزش آنلاین منتشر کنیم، گفتم یک نظر سنجی از دوستان همیشگی خودمان انجام دهم و تعداد علاقه مندان به منتشر شدن این آموزش را پیش بینی کنیم و در ضمن ببینم اگر تعداد افرادی که علاقه مند ( تهرانی هستند یا که امکان حضور در کلاس حضوری را دارند) به شرکت در تنها دوره حضوری این آموزش هستند، به حد نصاب رسید، یک دوره حضوری برگزار کنیم (و پس از آن دیگر برگزار نکنیم) و فیلم آموزشی آن را در آموزش آنلاین همیار وردپرس قراردهیم. (قطعا کسانی که در دوره حضوری شرکت کنند دسترسی به دانلود آموزش آنلاین کلاس نیز خواهند داشت)
آموزش ۰ تا ۱۰۰ طراحی قالب ووکامرس چیست؟
این آموزش هم مانند آموزش ۰ تا ۱۰۰ طراحی سایت به این صورت است که از ابتدا یک طرح را در فتوشاپ طراحی میکنیم و سپس آن طرح گرافیکی را تبدیل به کد میکنیم و سپس با وردپرس و در ادامه با ووکامرس سازگار میکنیم.
نتیجه نظر سنجی چه شد؟
قبل از هرچیز تشکر میکنم بابت شرکت در نظرسنجی ما و ممنون که تونستید نقش موثری در برگزاری این دوره داشته باشید.
۴۲۴ نفر در نظرسنجی برگزاری دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی با ووکامرس شرکت کردند که ۳۸۵ نفر موافق برگزاری این دوره (به صورت حضوری و غیرحضوری) بودند و ۳۹ نفر نیز موافق برگزاری این دوره نبودند و ۷۲ نفر نیز برای شرکت در این دوره رزرو کرده اند.

با احترام به تمام دوستانی که مخالف برگزاری این دوره بودند باید عرض کنم که دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس برگزار خواهد شد…
میخواهید در این دوره شرکت کنید؟
ما به تمام ۷۲ نفری که شرکت در این دوره رو رزرو کرده بودند تماس گرفتیم و راهنمایی کردیم که چگونه در این دوره ثبت نام کنند. اگر شما هم میخواهید در این دوره شرکت کنید ابتدا به اطلاعات دوره را مشاهده نمائید و سپس به آدرس hamyarwp.com/pay مراجعه نمائید و ثبت نام خود را قطعی نمائید.
اطلاعات دوره ۰ تا ۱۰۰ طراحی قالب ووکامرس
- تعداد جلسات: ۸ جلسه
- شروع دوره: نوبت اول: ۳ خرداد / نوبت دوم: ۴ خرداد
- روزهای برگزاری: نوبت اول: شنبه و دوشنبه / نوبت دوم: یکشنبه و سه شنبه
- ساعات برگزاری: ۱۶ تا ۱۹
- ظرفیت هر نوبت: ۲۰ نفر
- هزینه شرکت در دوره : حضوری: ۵۹۰ هزار تومان / غیرحضوری: ۲۹۰ هزار تومان
- محل برگزاری: تهران، میدان توانیر
دوستانی که در دورهی حضوری ثبت نام میکنند
علاوه برشرکت در دوره به صورت حضوری، به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
دوستانی که غیرحضوری ثبت نام میکنند
روز بعد هر جلسه (نوبت دوم) لینک دانلود فیلم کامل آن جلسه به همراه فیل های ضمیمه را دریافت میکنند و به نسخه آموزش آنلاین این دوره که در تیرماه منتشر میشود، دسترسی خواهند داشت.
برای ثبت نام از پرداخت آنلاین hamyarwp.com/pay استفاده نمائید و در علت پرداخت، حضوری (نوبت اول یا دوم) یا غیر حضوری بودن ثبت نام خود را ذکر کنید.
در صورت داشتن هرگونه سوال با ۰۲۱۸۸۱۹۸۵۹۲ تماس حاصل نمائید.
نوشته دوره ۰ تا ۱۰۰ طراحی فروشگاه اینترنتی برگزار میشود اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-theme/feed/ 10 http://hamyarwp.com/yith-woocommerce-eu-energy-label/ http://hamyarwp.com/yith-woocommerce-eu-energy-label/#respond Sat, 14 May 2016 04:56:40 +0000 http://hamyarwp.com/?p=72939 وقتی محصولی مانند یخچال فریزر، ماشین لباس شویی و یا از این قبیل محصولات را خریداری می کنید حتما دیده اید که برچسبی را با عنوان برچسب انرژی به آن اختصاص داده اند و در کنار آن چسبانده اند.نوشته برچسب انرژی برای محصولات در ووکامرس با YITH WooCommerce EU Energy Label اولین بار در همیار وردپرس پدیدار شد.
]]>
برچسب انرژی برای محصولات در ووکامرس
سلام دوستان؛
وقتی محصولی مانند یخچال فریزر، ماشین لباس شویی و یا از این قبیل محصولات را خریداری می کنید حتما دیده اید که برچسبی را با عنوان برچسب انرژی به آن اختصاص داده اند و در کنار آن چسبانده اند. در واقع باید بگوییم این برچسب یک استاندارد جهانی است که برای محصولات دارای این استاندارد که در کارخانه تمامی آیتم های آن بررسی شده چسبانده می شود و این خود نشانه ی اعتبار محصول و اعتماد مشتری است.
ما هم می توانیم برای محصولات خود برچسب انرژی تعیین کنیم و با توجه به قدرت محصول به آن برچسبی اختصاص دهیم تا مشتریان ما نیز راحت تر تشخیص دهند که محصولی که مورد نظر آنهاست چگونه است و از چه نوع برچسب انرژی برخوردار است.
برای اینکار می توانید محصول را به طور دقیق بررسی کرده و اطلاعات کافی در مورد آن کسب کنید و سپس برچسب مورد نظر را به آن بدهید تا اطلاعات شما برحسب حدس و گمان نباشد و واقعی باشد.
در آموزش ووکامرس امروز می خواهیم با یکی دیگر از سری افزونه های yith آشنا شویم که می تواند برچسب های مختلف انرژی را در اختیار ما و محصولات فروشگاه اینترنتی ما قرار دهد. پس با ما همراه باشید…
افزونه YITH WooCommerce EU Energy Label

برای راه اندازی افزونه به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی از منوی yith plugins گزینه ی ” EU Energy Label” مشاهده می شود که مربوط به تنظیمات اصلی افزونه است.
General options

Position in single product page: جایگاه توضیحات برچسب انرژی در کجا قرار بگیرد را مشخص کنید. با استفاده از فهرست کشویی می توانید مکانی را انتخاب کنید.
Show on shop thumbnails: در صورتی که می خواهید برچسب انرژی در صفحه ی فروشگاه روی تصویر محصول نمایان شود، این گزینه را علامت بزنید.
تنظیمات خود را ذخیره کرده و به صفحه ی محصولی مراجعه می کنیم تا تنظیمات انرژی را برای یک محصول مشخص کنیم. شما هم می توانید همین کار را برای تمامی محصولات فروشگاه خود انجام دهید.

همانطور که مشاهده می کنید گزینه ای به تب های اطلاعات محصول با عنوان افزونه اضافه شده است. در این تب می توانید برچسبی را انتخاب کرده و به محصول خود اختصاص دهید. پس از آن نتیجه را با هم ملاحظه می کنیم…

برچسب A++ به محصول من اختصاص یافت.
نکته!!! توجه کنید که برای هر محصولی نمی توانید از این برچسب ها استفاده کنید. ما هم برای نمونه این کار را انجام دادیم. مثلا اگر فروشگاه اینترنتی شما مخصوص فروش یخچال، تلویزیون، ضبط و… هست، به راحتی می توانید از این برچسب ها استفاده کنید زیرا تمامی آن ها اگر استاندارد باشند از این استاندارد انرژی نیز استفاده می کنند.
جمع بندی!
در فروشگاه اینترنتی نیز همانند یک فروشگاه واقعی می توانید بر روی محصولات خود برچسب انرژی بچسبانید و به محصول خود اعتبار ببخشید تا مشتریان راحت تر بتوانند محصول را انتخاب کنند. فقط کافیست آموزشی که امروز خدمت شما عزیزان ارائه کردیم را با دقت مطالعه کنید.
دانلود افزونه YITH WooCommerce EU Energy Label
نوشته برچسب انرژی برای محصولات در ووکامرس با YITH WooCommerce EU Energy Label اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/yith-woocommerce-eu-energy-label/feed/ 0 http://hamyarwp.com/yith-woocommerce-featured-video/ http://hamyarwp.com/yith-woocommerce-featured-video/#respond Thu, 12 May 2016 05:58:33 +0000 http://hamyarwp.com/?p=72877 حتما شما هم در بسیاری از فروشگاه های اینترنتی دیده اید که برای محصولات خود ویدئویی جهت تبلیغات یا آموزش کار می گذارند تا مشتری قبل از انتخاب محصول آن را مشاهده کند و بتواند انتخاب مطلوب تری داشته باشد.نوشته نمایش ویدئویی از محصول در ووکامرس با YITH WooCommerce Featured Video اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 191 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 5:14
پوسته مجله خبری poseidonReviewed by محمد امین مجیدی on May 14Rating: پوسته مجله خبری poseidon امروز همراه شما هستیم با پوسته مجله خبری poseidon که بسیار ساده و کاربردی است. صاحبان سایت های خبری می توانند از این قالب ساده برای سایت هایشان استفاده کنند
 سلام به همه دوستان همیار وردپرس
سلام به همه دوستان همیار وردپرس
امروز همراه شما هستیم با قالبی بسیار ساده و کاربردی برای مجله های خبری که مطلب محور و مقاله محور هستند. از ویژگی های این قالب میتوان به سهولت کار با آن و امکانات ستون بندی با استفاده از ابزارک ها اشاره کرد.

نکات نصب
۱- ابتدا یک برگه به عنوان صفحه نخست ایجاد کنید و قالب آن را بر روی magazine homepage تنظیم نمایید.
۲- سپس برای گذاشتن اسلایدر و تنظیمات مربوط به قالب به بخش نمایش > سفارشی سازی بروید و تنظیمات را انجام دهید
۳- برای گذاشتن ستون های محتوا هم به بخش ابزارک ها مراجعه نمایید و ستون های محتوایی را در بخش Magazine Homepage قرار دهید.
دانلود پوسته مجله خبری poseidon
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید پوسته وبلاگی Convac
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 209 تاريخ : يکشنبه 26 ارديبهشت 1395 ساعت: 4:12
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
